Wistia is a video hosting platform that enables small and medium-sized businesses to leverage their video content. Wistia allows you to make, market, and measure your videos. There are multiple options for A/B testing and video customizing. With Wistia, you can also control who can post your videos and where they can post them.
Embed your video from Wistia onto a landing page to engage your visitors and showcase your offer.
Get your code from Wistia
1. Log in to your Wistia account.
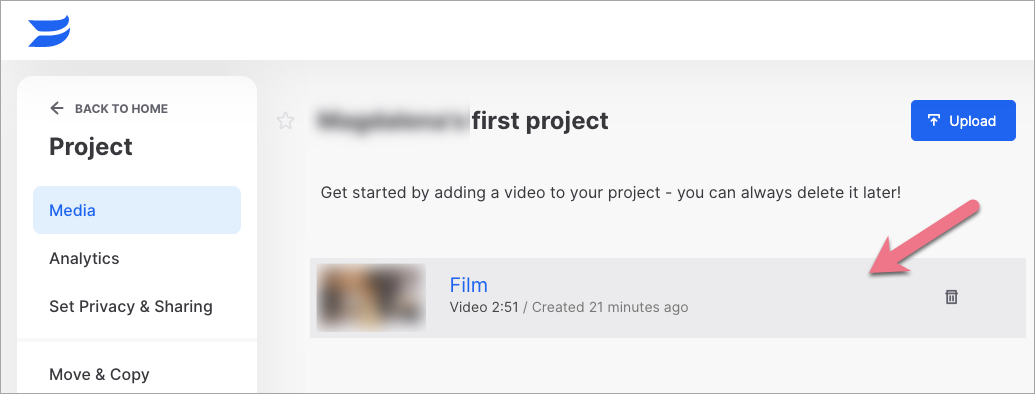
2. Choose your video.

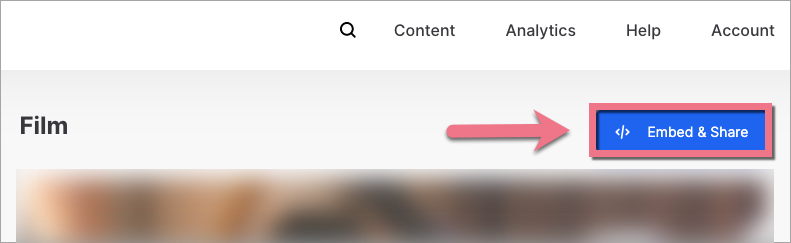
3. Click Embed & Share.

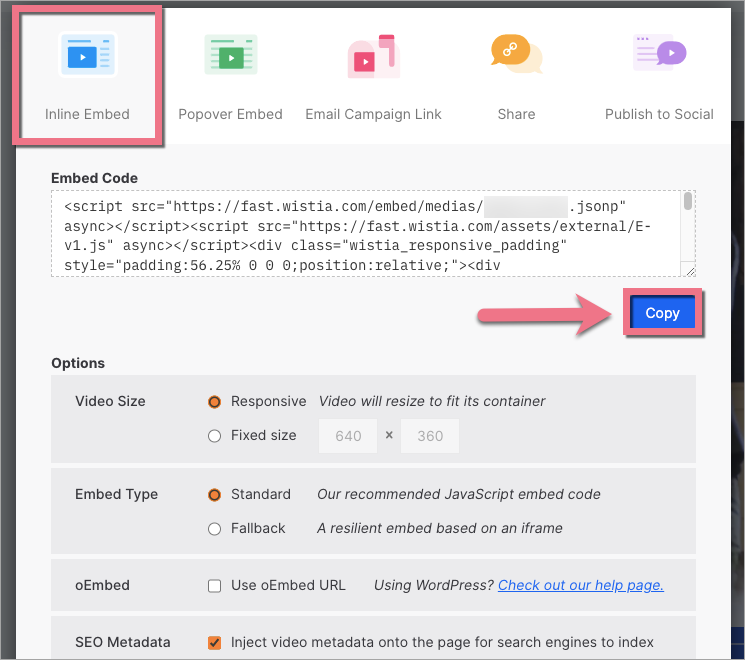
4. Copy the code from the Inline Embed tab. If needed, adjust the options.

Install the code in Landingi
1. Log in to your Landingi account and go to the editor of your landing page.
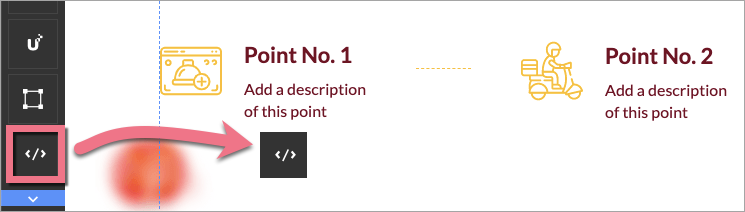
2. On the left side of the editor, find the HTML widget, then drag and drop it into the active area of your landing page.

3. Double-click on the widget. Paste your code in the Add HTML code field. Then Save & close.

4. Publish your landing page.
Check if the video displays correctly. If needed, go back to the editor and change the position of the HTML widget.

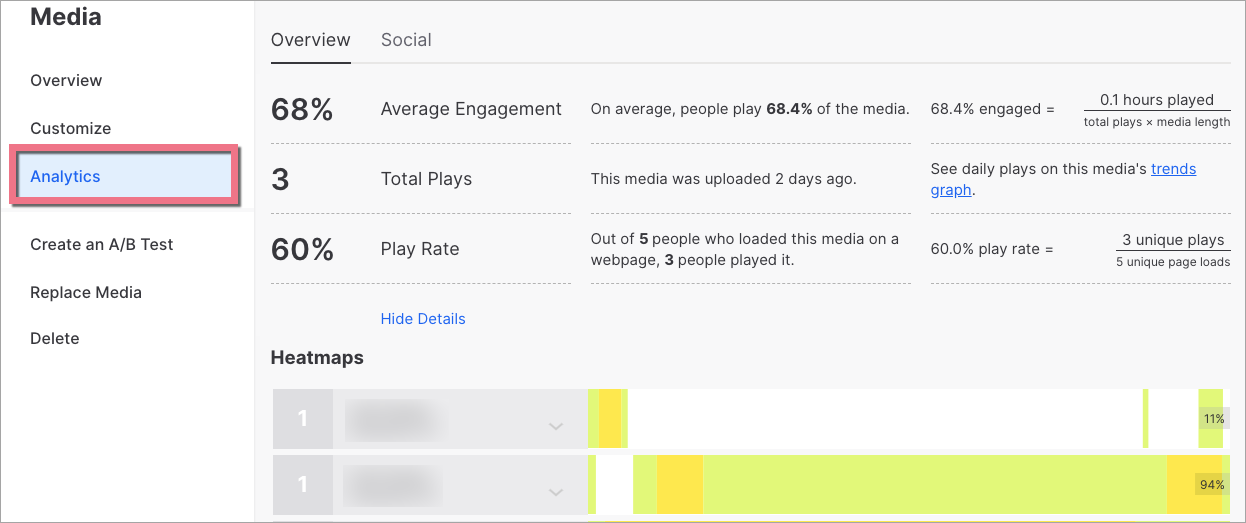
To access more options in Wistia, navigate to the left-side menu. For example, to check your statistics, go to the Analytics tab.

Browse all integrations in our Integrations Catalog to see tools you can connect Landingi with.