The grid is an extra tool that makes it easier to place items on a landing page. When the grid is on, any widget you move in the editor will snap to grid lines. You can also arrange landing page elements by adjusting their value on axes.
Enable the grid and arrange elements
1. Log in to your Landingi account and go to the editor of your landing page.
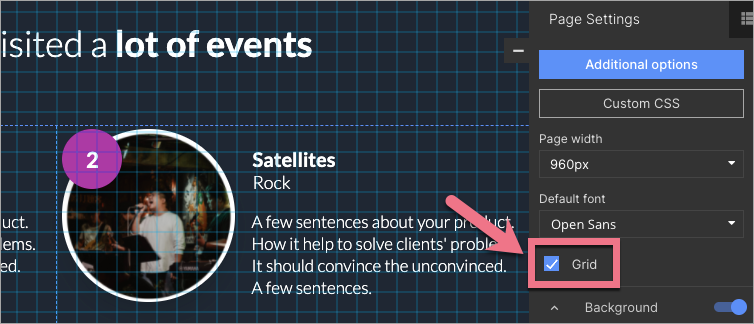
2. To enable the grid, check the Grid option in the Page Settings in the right-side toolbar. Now, when you move the elements, they will be aligned with the lines of the grid.

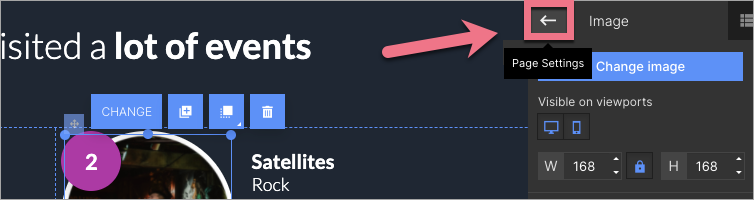
To return to Page Settings when editing, click on the arrow:

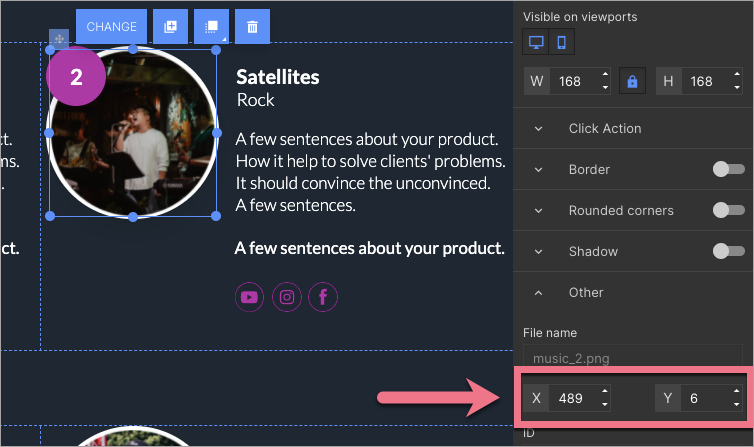
3. You can also arrange the elements by adjusting their value on the X (horizontal line) and Y (vertical line) axis in the toolbar of element options.
- To align the row of elements horizontally, you only need to give all the elements the same numerical value on the X-axis.
- To align the elements vertically with an accuracy of 1 pixel, use the arrows next to the Y-axis.

4. You can get maximum accuracy by using the grid tool (to check the element’s position relative to other elements – check how many grids there are between the elements) and giving appropriate X and Y values on the axis at the same time.