CallPage is a tool made to help you communicate with your clients. With the CallPage widget, you can provide immediate free phone callback to your leads in 28 seconds.
Get your CallPage installation code
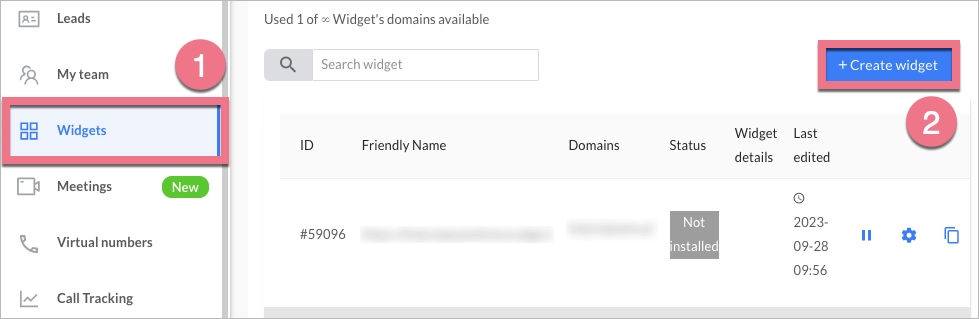
1. Log into your CallPage account. From the left-side menu, select the Widgets (1) tab. If you do not have any widgets yet, you can start one by clicking Create widget (2).

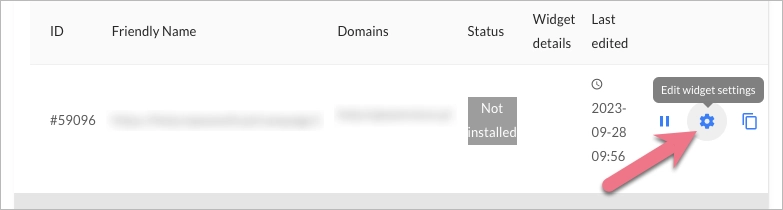
2. Go to the edition of widget settings.

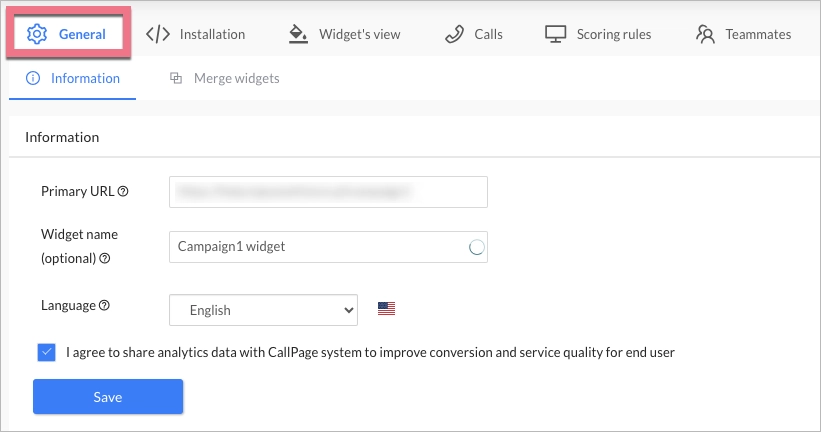
3. In General settings, you can manage the site’s URL address and widget name. If you change anything, remember to Save it.

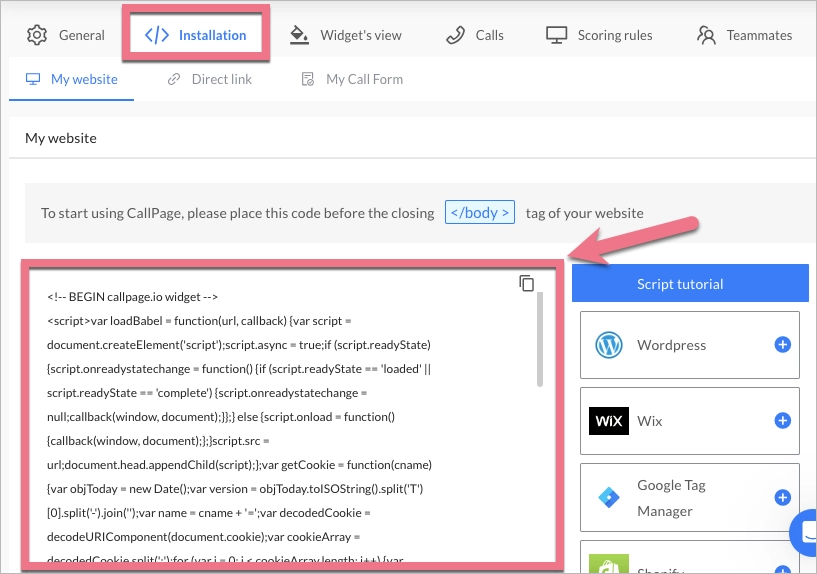
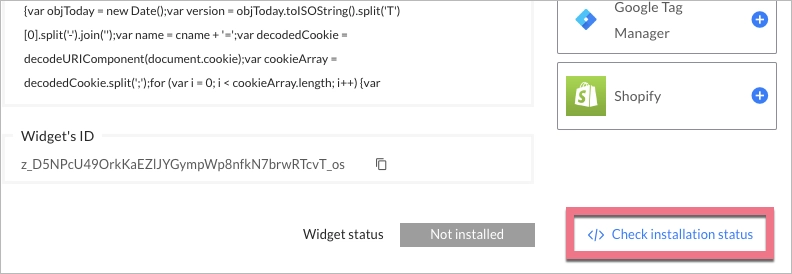
4. From the Installation tab, copy the whole installation code.

Install the code in Landingi
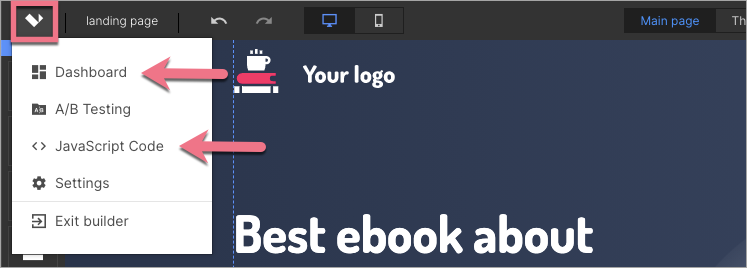
1. Go to the Dashboard of your landing page in Landingi.
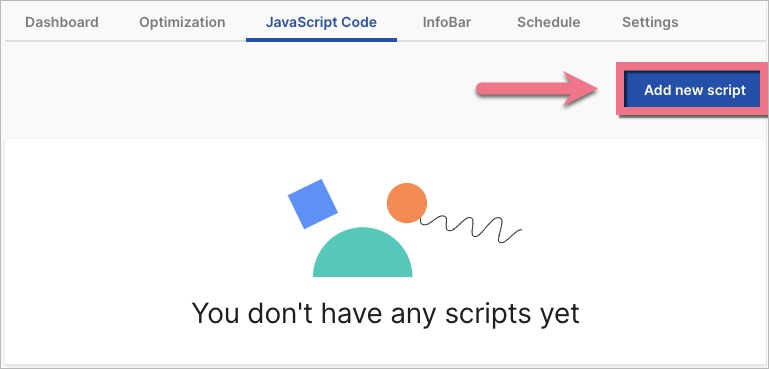
2. Navigate to the JavaScript Code tab and click Add new script.

TIP: You can enter Dashboard and JavaScript Code tabs directly from the editor.

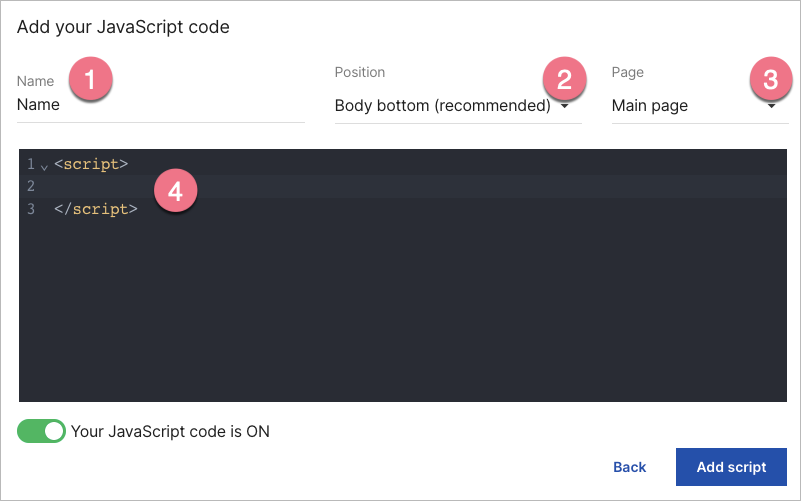
3. Name (1) your script and choose the Body bottom (2) position on the Main page (3). Paste your code in the content field (4).

4. Click Add.
5. You can check if the installation is correct by clicking Check installation status in CallPage installation settings.

6. The CallPage widget will start working on your landing page immediately.

CallPage settings
There are several more settings you should edit.
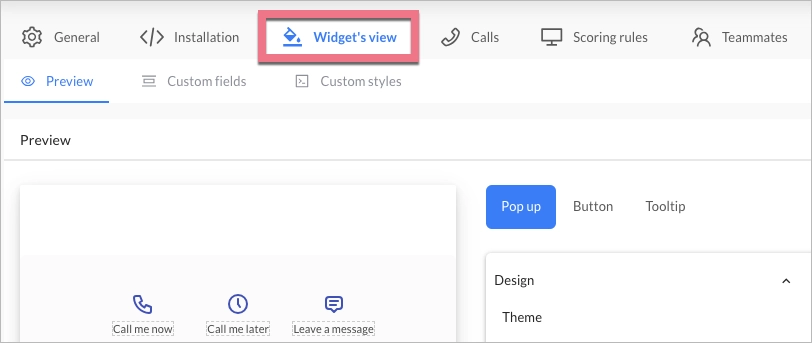
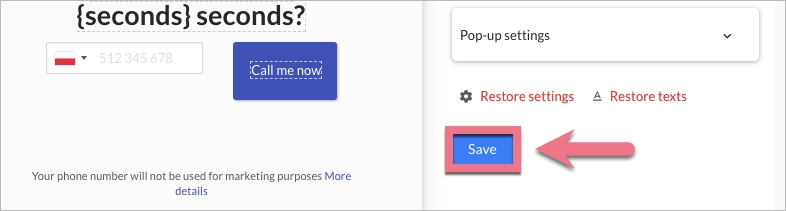
1. Widget’s view – edit the look of your widget, colors, texts, fields, etc.

IMPORTANT: Remember to Save every change you make.

2. Calls – manage general settings, playbacks, SMS settings, and enabled countries.

3. Scoring rules – set up rules to classify leads by quality.

4. Teammates – add teammates, set the working hours, and prioritize certain teammates for calls.
Changes do not require replacing the code. However, remember to Save them.
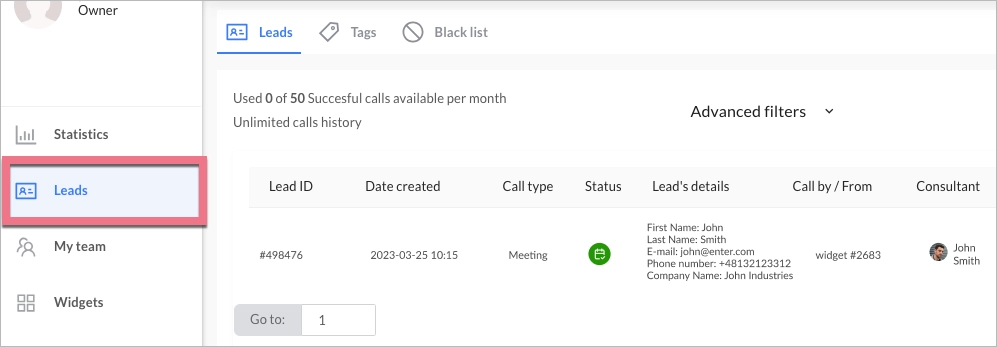
5. In the Leads tab, you can find all the details regarding your calls and meetings.

Browse all integrations in our Integrations Catalog to see tools you can connect Landingi with.