Enlarging images or buttons only when you hover your mouse over them draws attention to the widget. In Landingi, you can add the effect to your landing page with a custom CSS code.

Add a custom CSS code
1. Log in to your Landingi account and go to the editor of your landing page.
2. Click on a widget and in the right-side toolbar, find the Other tab. Enter enlarge-on-hover in the Classes field.

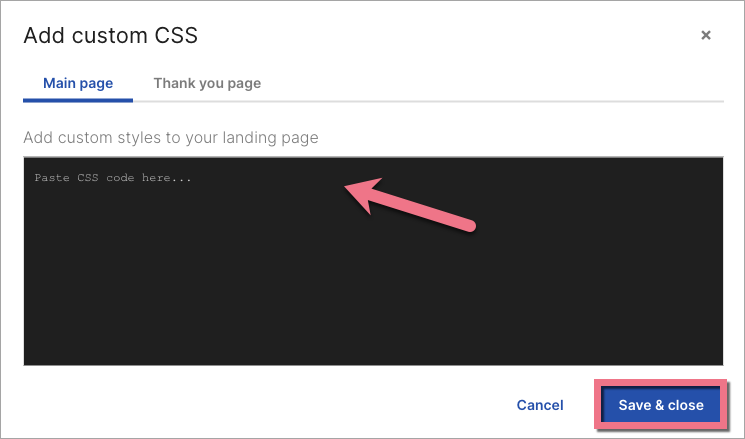
3. Go to the Page Settings and click on Add custom CSS.

When editing, you can go back to Page Settings by clicking on the arrow:

If you want to learn more about adding CSS code, read our guide about custom codes.
4. Paste the following CSS code:

5. Save & close. Then publish your landing page.
Check if the enlarge-on-hover effect works correctly.