Komunikaty błędów to informacje, które pojawiają się, gdy użytkownik wprowadzi nieprawidłowe dane do formularza na landing page’u. Domyślnie ich językiem jest język Twojego konta w Landingi. Aby zmienić treść komunikatów błędów formularza lub je przetłumaczyć, zmień domyślny język konta, landing page’a, pop-upu lub lightboxa bądź dodaj własny kod JavaScript.

Domyślny język dla wszystkich landing page’y
Z tej sekcji dowiesz się, jak zmienić język dla nowych landing page’y (utworzonych po zmianie domyślnego języka). Przejdź do kolejnej sekcji, żeby dowiedzieć się, jak dostosować komunikaty błędów dla pozostałych landing page’y.
Język komunikatów do wyboru:
- polski;
- angielski;
- portugalski (Brazylia).
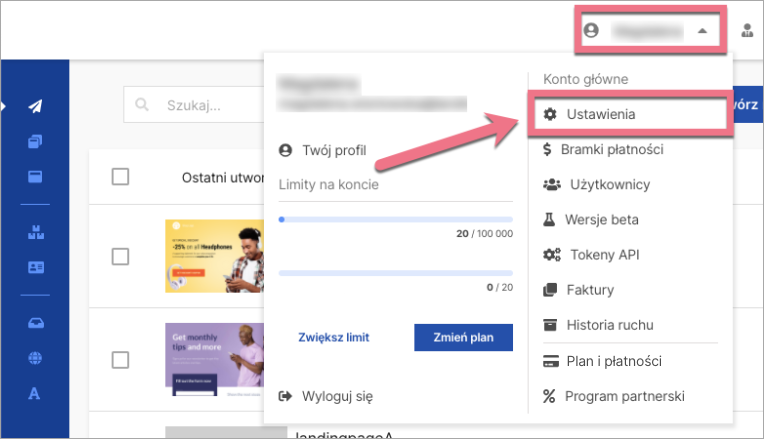
1. Zaloguj się na swoje konto w Landingi. W prawym górnym rogu kliknij nazwę użytkownika > Ustawienia.

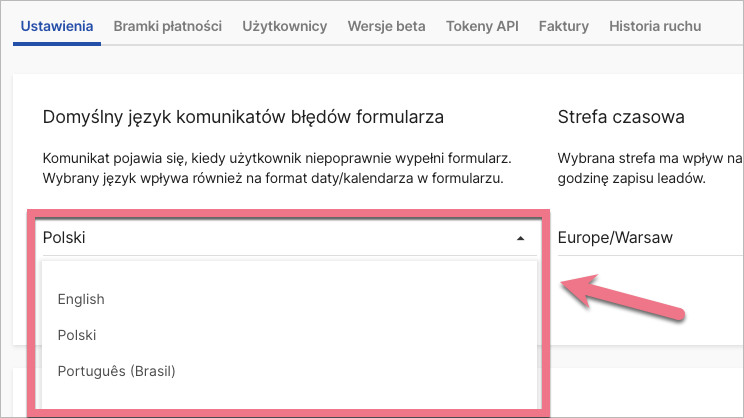
2. Wybierz domyślny język komunikatów błędów formularza dla wszystkich landing page’y.

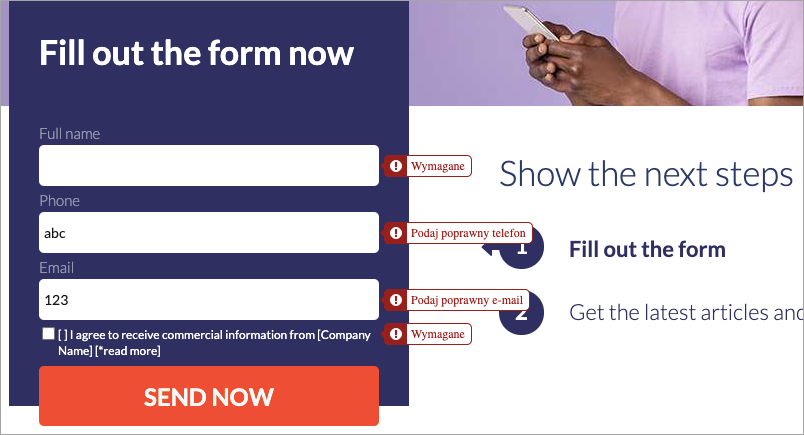
Od teraz komunikaty na każdym nowym landing page’u będą wyświetlane w wybranym języku.
Język komunikatów dla wybranego landing page’a, pop-upu lub lightboxa
Tą metodą zmienisz domyślny język komunikatów dla pojedynczego projektu.
Język komunikatów do wyboru:
- polski;
- angielski;
- portugalski (Brazylia).
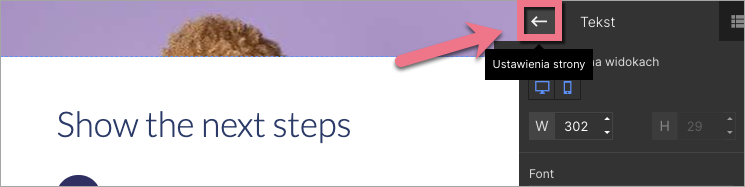
1. Przejdź do edytora i otwórz Ustawienia strony.
W trakcie edycji wrócisz do Ustawień strony, klikając na strzałkę:

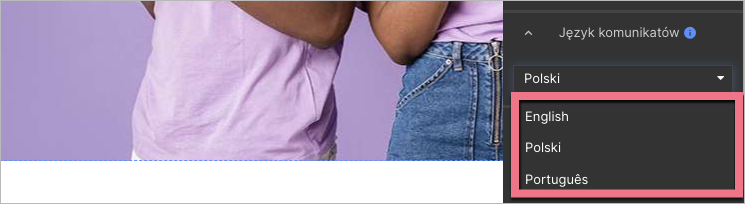
3. Odszukaj zakładkę Język komunikatów i rozwiń ją.

4. Wybierz język z listy rozwijanej.

4. Opublikuj projekt. Sprawdź, czy komunikaty wyświetlają się w wybranym języku.
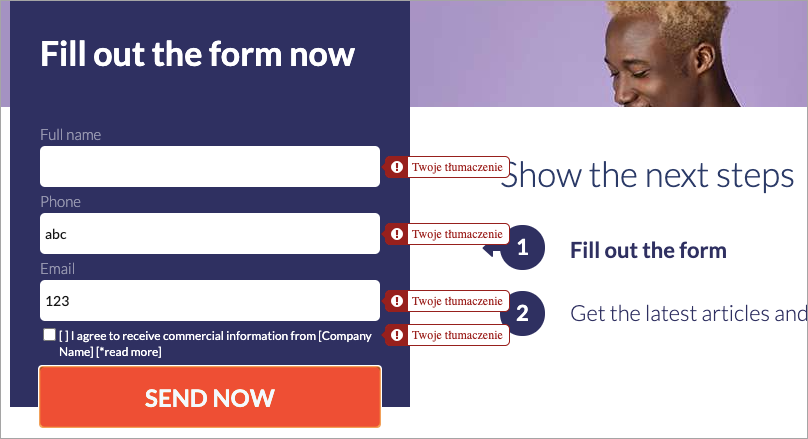
Własny tekst i tłumaczenie komunikatów błędu
Użyj kodu JavaScript, by całkowicie zmienić treść komunikatów lub przetłumaczyć je na inny język.
1. Przejdź do Dashboardu swojego landing page’a.
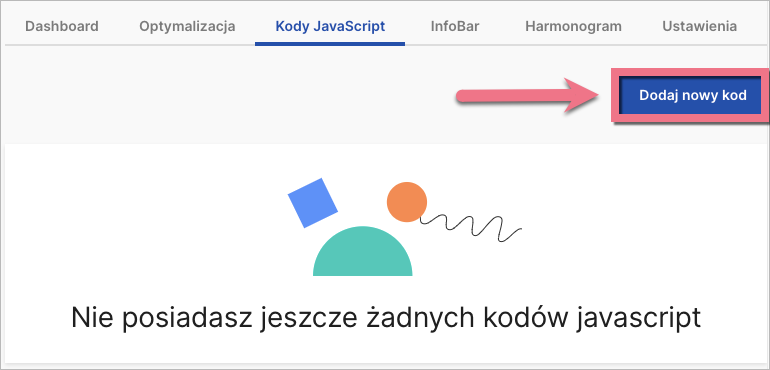
2. W zakładce Kody JavaScript kliknij Dodaj nowy kod.

3. Dostosuj poniższy kod:
<script>
registerValidateCallback(function (html) {
return html
.replace(/Wymagane/g, 'Twoje tłumaczenie')
.replace(/Podaj poprawny e-mail/g, 'Twoje tłumaczenie')
.replace(/Podaj poprawny telefon/g, 'Twoje tłumaczenie')
});
</script>Znajdź Twoje tłumaczenie i zamień na swój własny komunikat błędu, który pojawi się, gdy użytkownik nieprawidłowo wypełni formularz.
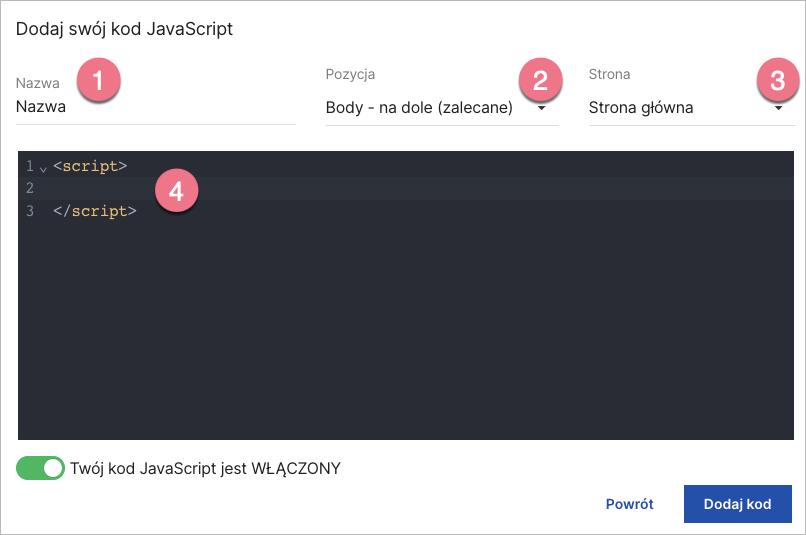
4. Nadaj nazwę (1) i wybierz pozycję Body – na dole (2) na Stronie głównej (3). Wklej skrypt w polu treści (4). Następnie kliknij Dodaj kod.

5. Sprawdź, czy komunikaty wyświetlają się na Twoim landing page’u prawidłowo.