Licznik czasu możesz umieszczać na landing page’ach, pop-upach oraz lightboxach. Widget posiada dwa tryby odliczania czasu, każdy z maksymalnym zakresem 999 dni:
Licznik czasu – w ustawieniach wybierasz datę wydarzenia, a licznik odlicza czas pozostały do rozpoczęcia lub zakończenia wydarzenia.
Licznik evergreen – każdy unikalny odwiedzający zobaczy ten sam zakres odliczania, bez względu na moment wejścia na stronę. Ten typ licznika może zachęcić użytkownika do podjęcia decyzji. Na przykład, jeżeli ustawisz odliczanie na 15 minut, to każdy kolejny unikalny odwiedzający zobaczy licznik, który odlicza 15 minut do zakończenia lub rozpoczęcia wydarzenia. Jeśli ten sam unikalny odwiedzający wejdzie na Twoją stronę kilka razy, to odliczanie nie będzie rozpoczynać się od nowa – będzie kontynuowane.
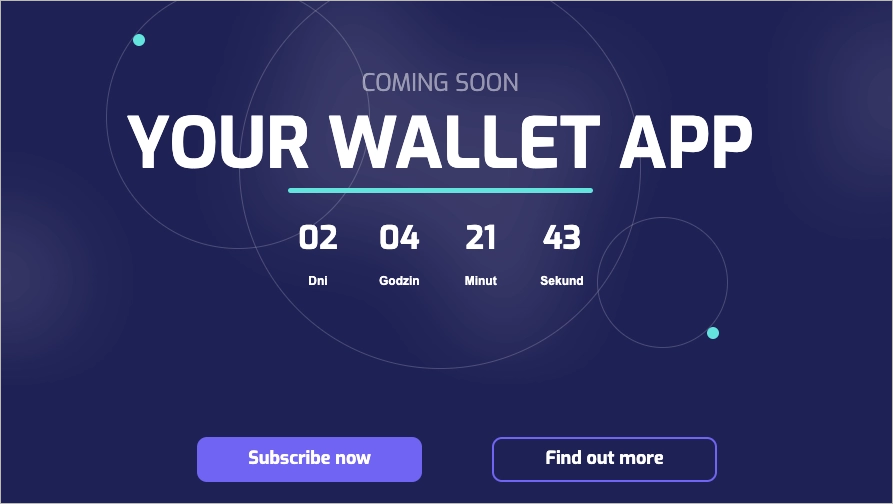
Przykładowy licznik umieszczony na landing page’u:

Konfiguracja odliczania
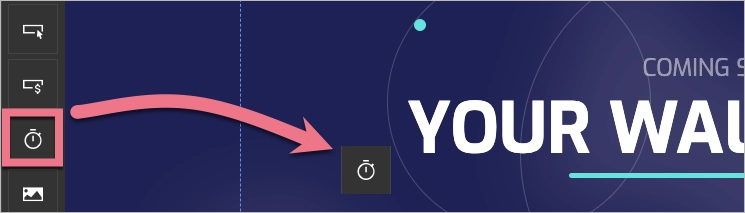
1. Po lewej stronie odszukaj widget Licznik, następnie przeciągnij go i upuść w obszar aktywny sekcji.

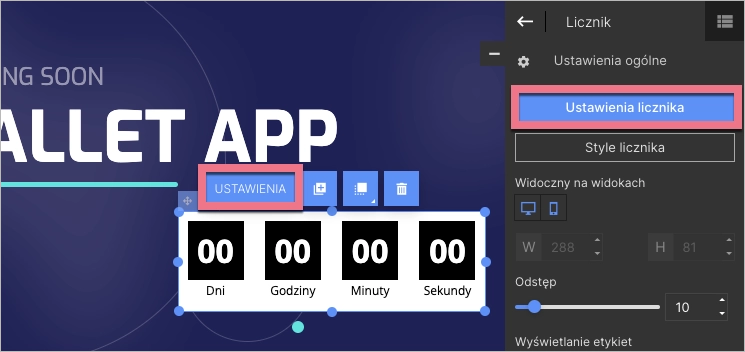
2. Kliknij licznik, aby rozpocząć edycję. Wejdź w ustawienia z menu podręcznego lub panelu bocznego po prawej stronie edytora.

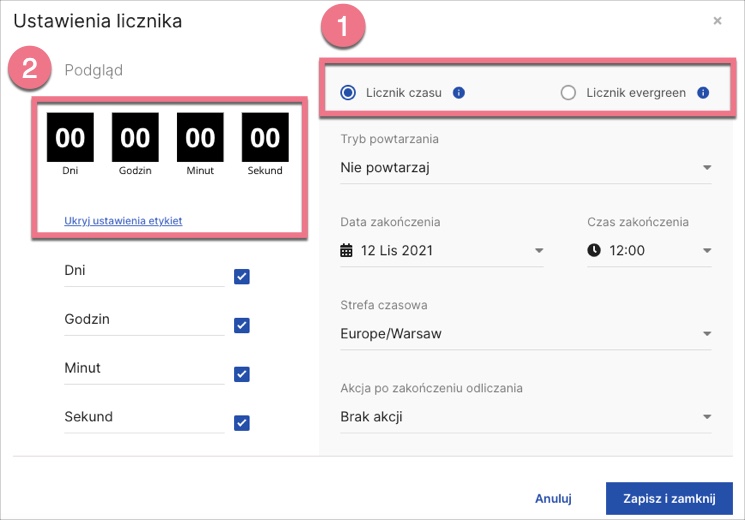
3. W ustawieniach wybierz rodzaj licznika (1) i skonfiguruj odliczanie. Po lewej stronie wybierz, które etykiety mają się wyświetlać (2) (dni, godziny, minuty, sekundy).

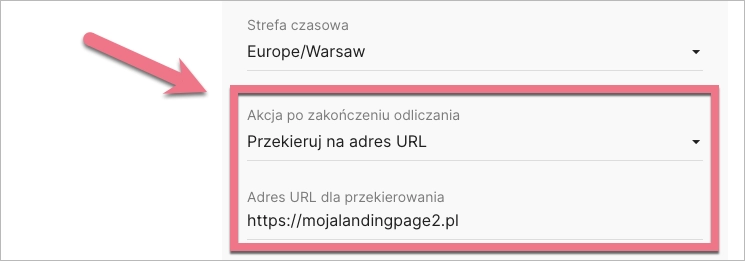
4. Po zakończeniu odliczania możesz odwiedzających przekierować na inny adres URL. Aby to zrobić, w polu Akcja po zakończeniu odliczania wybierz Przekieruj na adres URL i wpisz adres dla przekierowania.
Odwiedzający zostanie przekierowany na inny adres po zakończeniu odliczania zarówno w tradycyjnym liczniku, jak i liczniku evergreen.

Jeśli chcesz stronę z licznikiem na stałe przekierować na inny adres, skorzystaj z harmonogramu kampanii.
5. Zapisz zmiany.
Wygląd i styl licznika
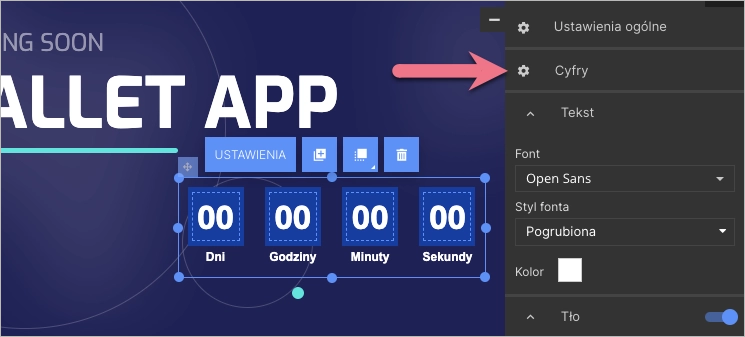
Możesz dowolnie zmieniać wygląd wszystkich elementów licznika. Kliknij wybrany element, np. cyfry licznika, a po prawej stronie w panelu bocznym (zakładka Cyfry lub Etykiety) zobaczysz opcje edycji dla wybranego elementu.
W Ustawienia ogólnych ustawisz m.in. widoczność na widokach lub tło licznika, oraz znajdziesz pole ID i klasę widgetu.

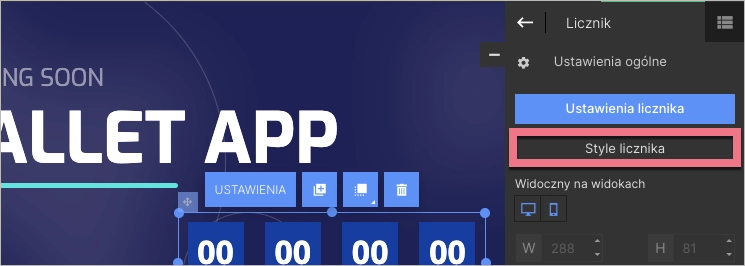
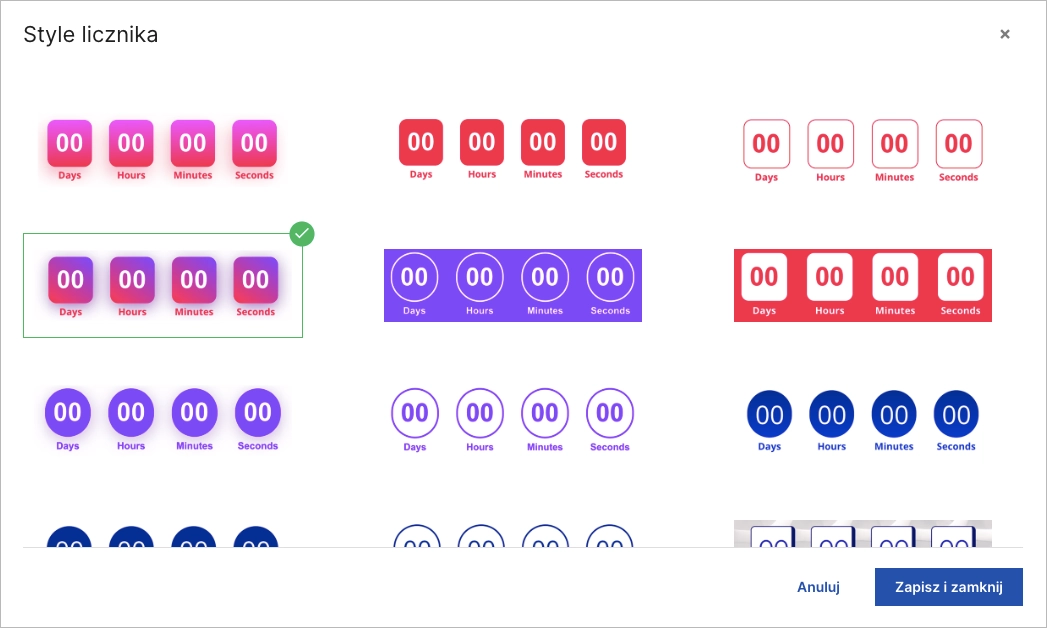
W zakładce Style licznika znajdziesz szablony licznika, które także możesz dowolnie edytować.

Aby użyć stylu, kliknij go, a następnie Zapisz i zamknij.

Podgląd
Przed publikacją możesz zobaczyć licznik z poziomu ustawień licznika (bez odliczania) lub po kliknięciu Podgląd w prawym górnym rogu edytora (z odliczaniem).