Z tej instrukcji dowiesz się, jak edytować widget tekst w platformie Landingi. Dzięki temu stworzysz piękne landing page’e z przykuwającymi wzrok treściami.
Dodawanie tekstu
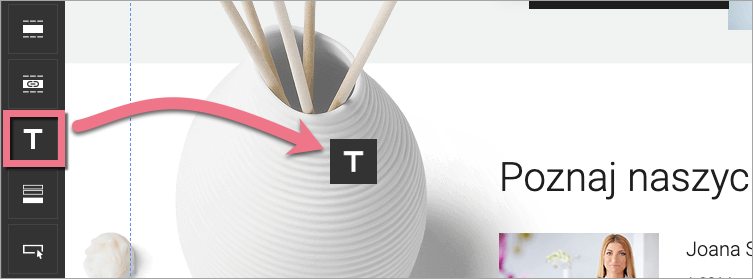
Po lewej stronie edytora odszukaj widget Tekst, następnie przeciągnij go i upuść w obszar aktywny Twojego landing page’a.

Edycja tekstu
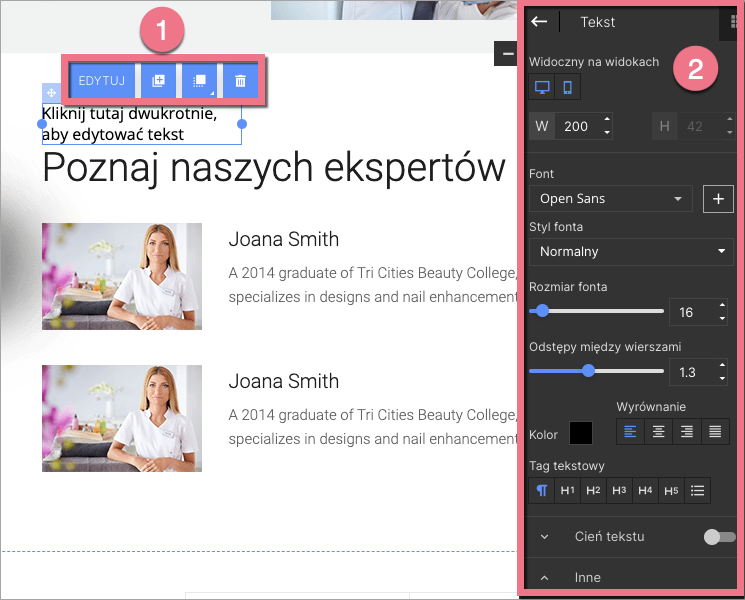
Kliknij widget, aby rozpocząć edycję. Wyświetli się jego menu podręczne (1) oraz uaktywni panel boczny po prawej stronie edytora (2).

Menu podręczne
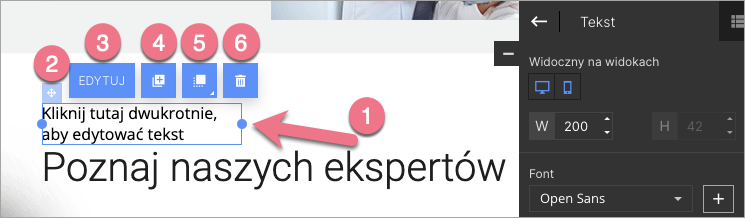
1. Klikając w punkty na obramowaniu, możesz zmieniać dowolnie szerokość widgetu (1). Pozostałe ikony menu podręcznego umożliwią zmianę położenia tekstu (2), wejście w jego edycję (3), zduplikowanie go (4), przesunięcie na wierzch/pod spód (5) oraz usunięcie tekstu (6).

2. Aby przejść do edycji tekstu, zaznacz cały tekst lub fragment i kliknij Edytuj.
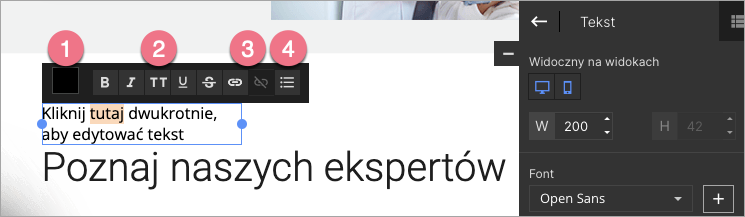
Teraz możesz wybrać kolor czcionki (1), pogrubienie, pochylenie, wielkie/małe litery, podkreślenie lub przekreślenie (2). Możesz także dodać link (3) do tekstu lub go usunąć. Ostatnia ikona (4) pozwala na stworzenie listy punktowanej.

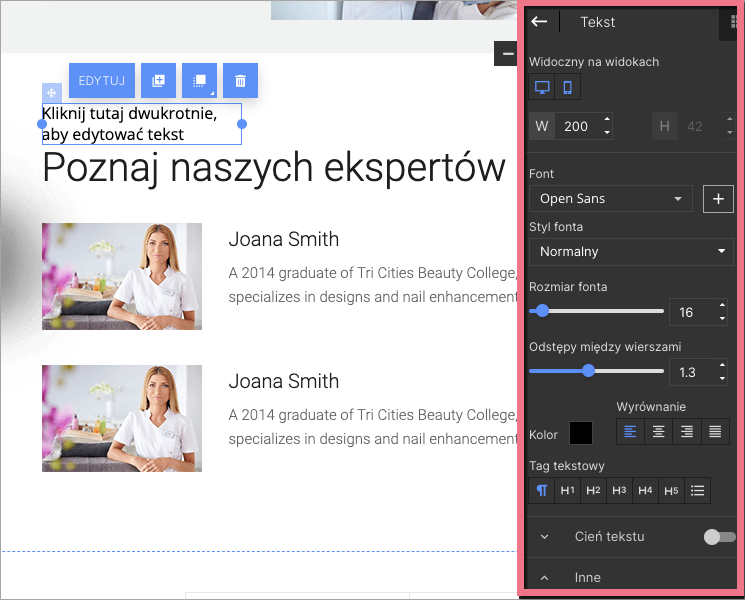
Panel boczny (toolbar)
W panelu bocznym możesz dostosować widoczność tekstu (tekst jest domyślnie widoczny zarówno na widoku desktopowym, jak i mobilnym), zmienić jego szerokość, dodać nowy font, wybrać font z listy, zmienić jego styl oraz rozmiar. Możesz zmienić także odstępy między wierszami, sposób wyjustowania, kolor i tag tekstowy.
Poniżej znajdują się zakładki z dodatkowymi opcjami.
- Cień tekstu – zarządzaj ustawieniami cienia tekstu (tę zakładkę możesz włączyć lub wyłączyć za pomocą suwaka).
- Inne – dostosuj pozycję tekstu, skopiuj jego ID i nadaj klasę.

Przekierowanie do widgetu tekstowego
Aby wykonać przekierowanie na wybrany widget tekstu, wykorzystaj jego ID do stworzenia URL. Dzięki temu możesz przekierować użytkownika bezpośrednio do wybranego tekstu na landing page’u.
1. Skopiuj numer ID widgetu.
2. Umieść ID wybranego widgetu po znaku „#” w adresie URL. W przypadku, gdy landing page posiada adres:
https://moja.stronadocelowa
URL danej sekcji będzie wyglądał następująco:
https://moja.stronadocelowa/b9D73FehAS9JeaoQhvJpITexc
3. Pamiętaj, że URL przekierowania powinien zaczynać się prefiksem https://.