Strona podziękowania – inaczej strona po konwersji – jest częścią landing page’a w platformie Landingi, na którą kierowany jest użytkownik po wypełnieniu formularza. Domyślna strona podziękowania posiada zmienny adres URL.
Czym jest strona podziękowania?
Strona podziękowania (thank you page) to strona, na którą będzie kierowany użytkownik po wypełnieniu formularza na Twoim landing page’u.
Dla wszystkich dostępnych w platformie szablonów landing page’y z formularzem szata graficzna strony podziękowania jest już przygotowana. Pamiętaj o zmianie jej treści. Jeśli tworzysz landing page’a z pustego szablonu, powinieneś zaprojektować samodzielnie stronę podziękowania.
Zalecamy, aby na stronie podziękowania używać elementów i kolorów podobnych do użytych wcześniej na stronie głównej landing page’a.
Jak edytować stronę podziękowania?
Edycja strony podziękowania odbywa się z poziomu edytora, tak samo jak strony głównej landing page’a.
1. Przejdź do edytora wybranego landing page’a i w górnym pasku kliknij w zakładkę Strona podziękowania.

WSKAZÓWKA: Możesz kopiować i wklejać elementy ze strony głównej (pojedynczo i grupowo) za pomocą kombinacji klawiszy Kopiuj (Ctrl+C) i Wklej (Ctrl+V). Możesz także ukrywać elementy na wybranych widokach.
Na stronie podziękowania możesz umieścić wszystkie widgety z wyjątkiem formularza.
2. Po dostosowaniu treści i obrazów, zapisz zmiany i/lub opublikuj landing page’a.
Pamiętaj, że użytkownik może przejść na domyślną stronę podziękowania tylko wtedy, gdy główna strona landing page’a zawiera formularz.
Dynamiczny i statyczny adres URL strony podziękowania
Dynamiczny adres URL
Adres URL domyślnej strony podziękowania jest zmienny – zawiera unikalne ID dla każdego nowego leada.
Przykładowy schemat adresu URL domyślnej strony podziękowania wygląda następująco:
- mylandingpage.com/send?hash=9915b9c8aiuhgr5678i9o
- /send?hash= jest w tym wypadku wyrażeniem regularnym, po którym następuje niepowtarzalne ID dla każdego leada.
Statyczny adres URL
Jeśli chcesz mieć stały adres URL strony podziękowania, sugerujemy stworzenie osobnego landing page’a pełniącego rolę niestandardowej strony podziękowania, na którą użytkownik zostanie przekierowany po dokonaniu konwersji (wypełnieniu formularza).
Jeśli nie umieścisz na tym landing page’u formularza, jego strona podziękowania będzie nieaktywna. W platformie Landingi możesz łączyć ze sobą więcej landing page’y i tworzyć lejki sprzedażowe.
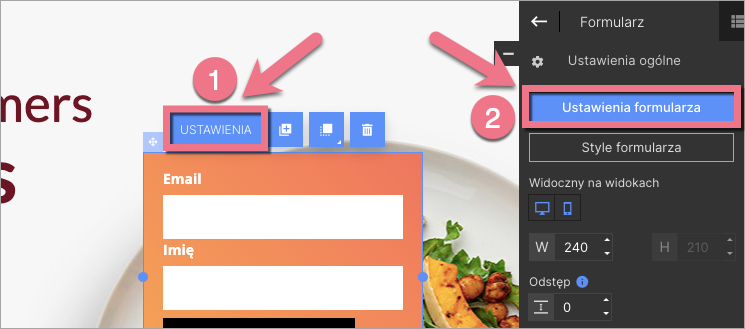
1. Aby wybrać, gdzie zostanie przekierowany użytkownik po wypełnieniu formularza, wejdź w jego Ustawienia z menu podręcznego (1) lub panelu bocznego po prawej stronie edytora (2).

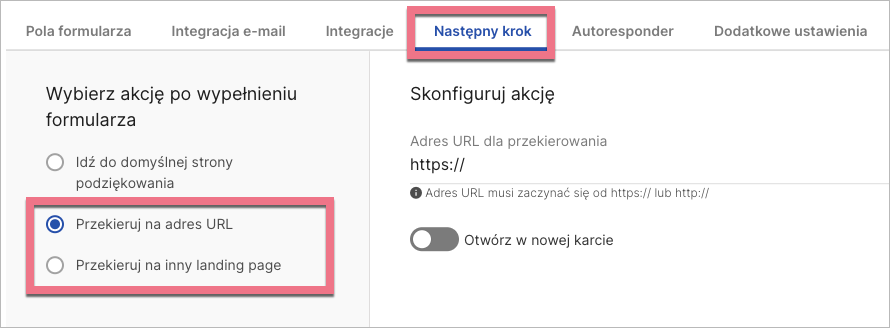
2. Przejdź do zakładki Następny krok. Więcej szczegółów znajdziesz w instrukcji Akcja po wypełnieniu formularza.

3. Wybierz Przekieruj na adres URL lub Przekieruj na inny landing page. Wklej adres wybranej strony lub wybierz landing page’a.
4. Zapisz i zamknij. Następnie opublikuj landing page’a.
Do strony podziękowania możesz też dodać link referencyjny, który będzie śledził proces polecania landing page’a przez osoby, które wypełniły formularz.