Facebook oferuje darmową wtyczkę do czatu Messenger. Od teraz Twoi obecni oraz potencjalni klienci będą mogli kontaktować się z Tobą bez względu na to, gdzie przeglądają Twoją ofertę.
Wtyczkę można pobrać tylko z poziomu ustawień konta firmowego. Jeżeli posiadasz jedynie konto prywatne, zaloguj się do serwisu Facebook i w nowej zakładce przejdź tutaj, aby utworzyć stronę firmową.
- Możesz także połączyć landing page’a z Messengerem Facebooka przez Zapiera, by każdy nowy lead uruchamiał wysłanie wiadomości do użytkownika za pomocą czatu.
Pobierz kod wtyczki czatu Messenger
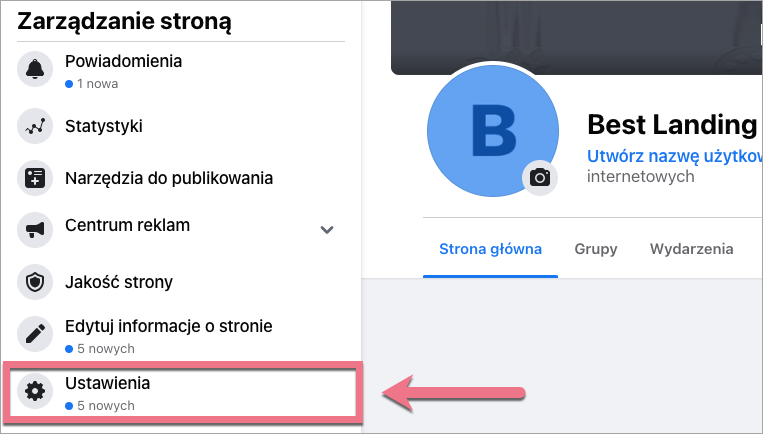
1. Zaloguj się na swoje konto firmowe na Facebooku. Po lewej stronie na dole listy odszukaj zakładkę Ustawienia.

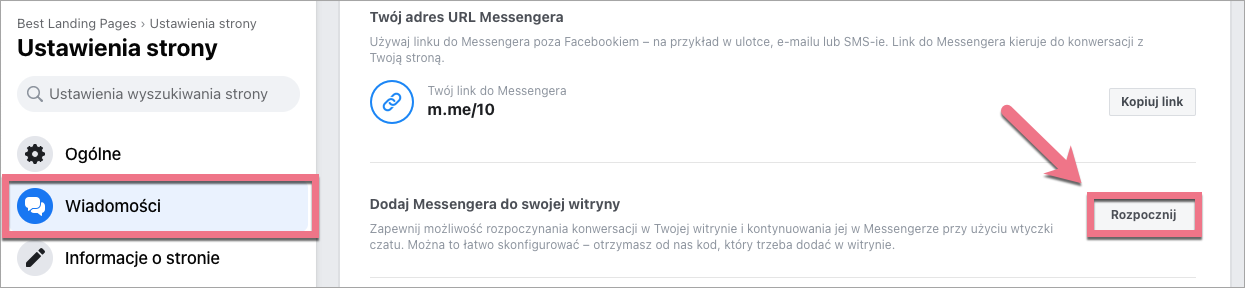
2. Przejdź do zakładki Wiadomości i następnie kliknij Rozpocznij w Dodaj Messengera do swojej witryny.

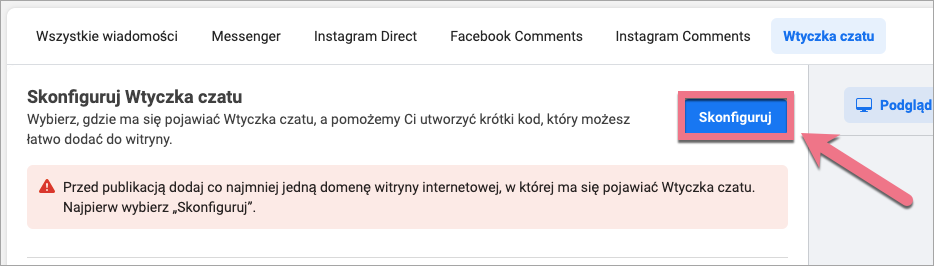
3. Rozpocznij konfigurację wtyczki – kliknij Skonfiguruj.

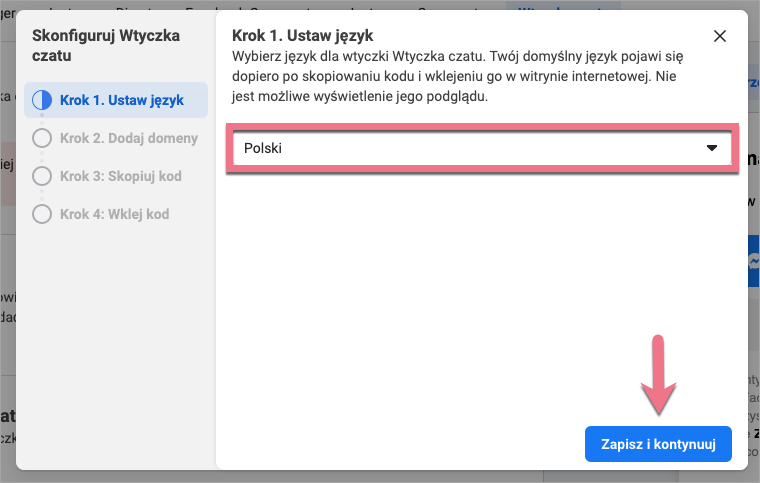
4a. Wybierz język czatu i kliknij Zapisz i kontynuuj.

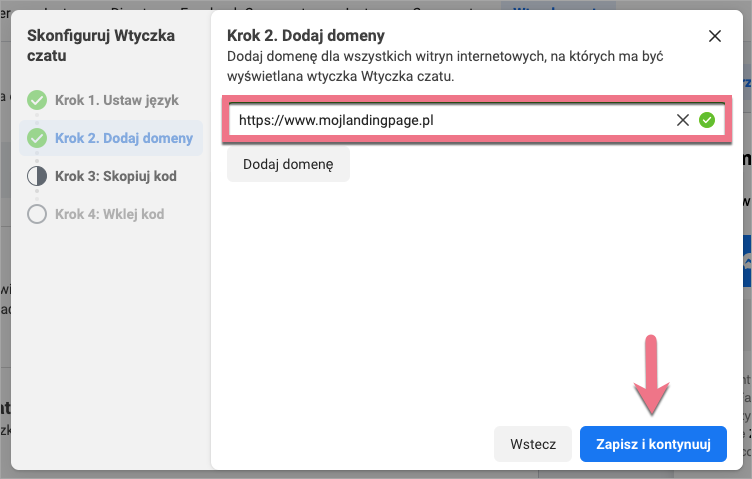
4b. Dodaj domenę, na której znajduje się Twój landing page. Możesz dodać więcej domen, klikając Dodaj domenę. Na koniec Zapisz i kontynuuj.

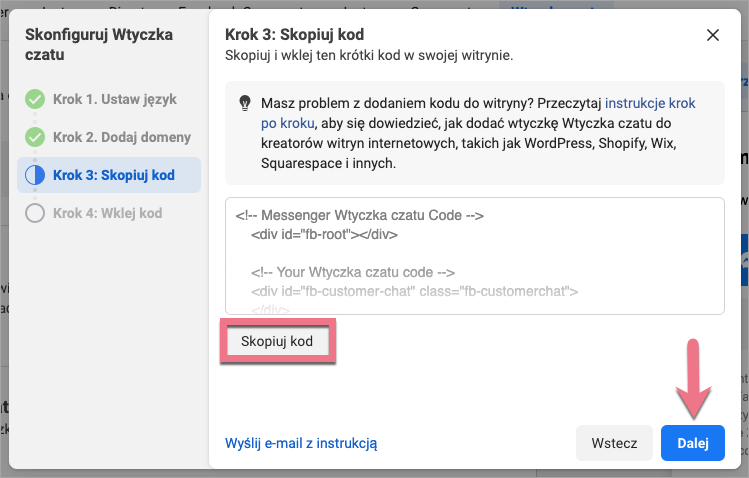
4c. Skopiuj kod. Kliknij Dalej, a następnie w nowym oknie Zakończ.

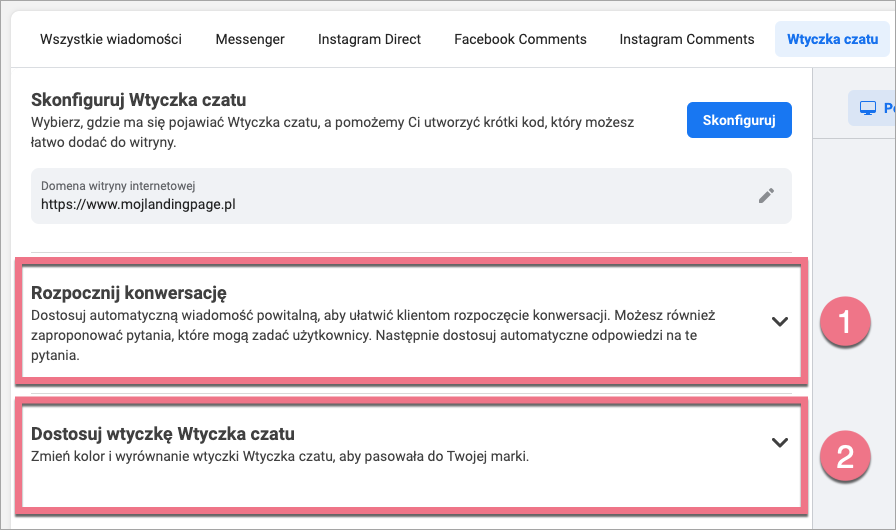
5. Możesz spersonalizować swoją wtyczkę czatu. Wybierz, jak ma rozpocząć się czat (1), i dostosuj kolor i położenie (2).

6. Na koniec kliknij Opublikuj.

Zainstaluj kod w platformie Landingi
1. Zaloguj się na swoje konto w platformie Landingi i przejdź do edytora wybranego landing page’a.
2. Po lewej stronie edytora odszukaj widget HTML, następnie przeciągnij go i upuść w obszar aktywny Twojego landing page’a.

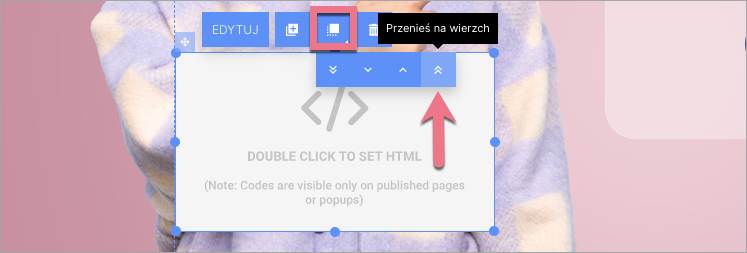
3. Ustaw położenie widgetu. Kliknij Zmień warstwę i Przenieś na wierzch.

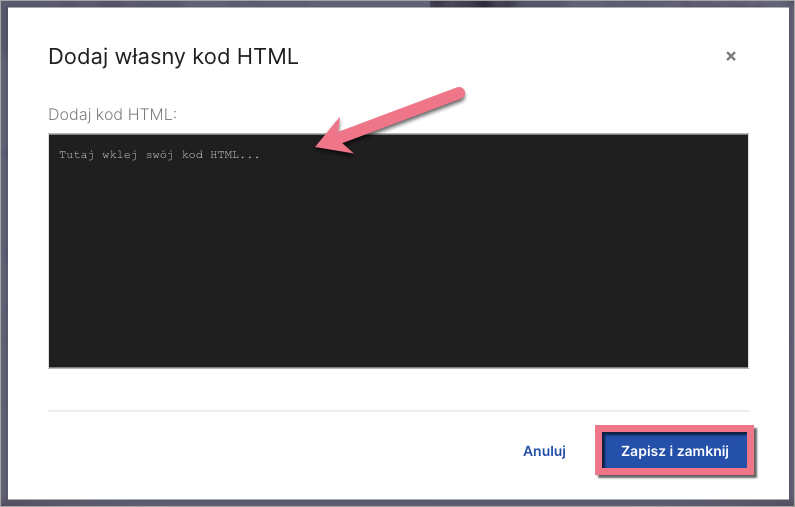
4. Wybierz Edytuj i przejdź do ustawień widgetu. Wklej kod wtyczki czatu. Następnie Zapisz i zamknij.

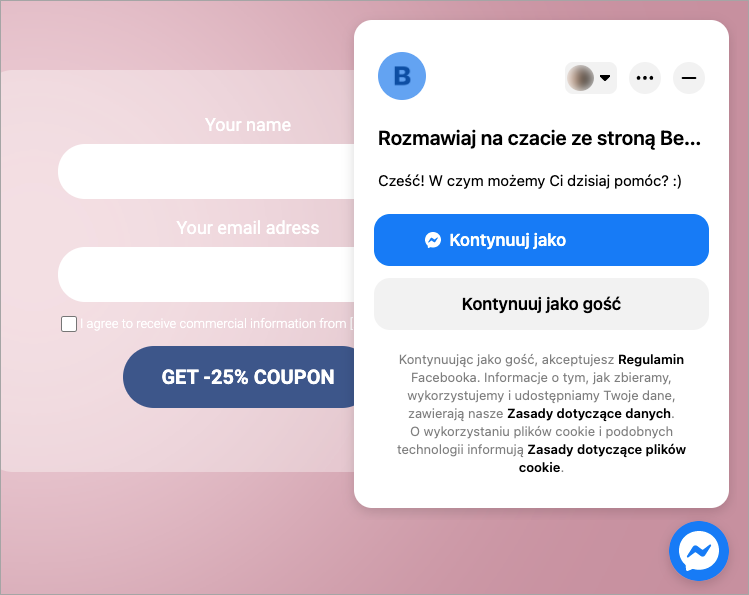
5. Opublikuj landing page’a. Upewnij się, że czat działa poprawnie.

Zmiany w ustawieniach czatu
Ustawienia czatu możesz zmienić w każdym momencie.
1. W ustawieniach konta firmowego przejdź ponownie do zakładki Dodaj Messengera do swojej witryny.
2. Jeśli chcesz dostosować wiadomości powitalne, sugerowane pytania lub kolory, wystarczy, że na koniec zmian klikniesz Opublikuj w ustawieniach wtyczki czatu i odświeżysz swój landing page.
3. Jeśli chcesz zmienić język wtyczki lub domenę, kliknij Skonfiguruj i dostosuj ustawienia. Skopiuj nowy kod i w edytorze swojego landing page’a przejdź do ustawień widżetu HTML, usuń stary kod i wklej nowy. Ponownie opublikuj landing page’a.
UWAGA: Pamiętaj, że Facebook (Meta) jest rozwiązaniem zewnętrznym i jest stale rozwijane. Staramy się na bieżąco aktualizować nasze wpisy, jednak jeśli zauważysz jakieś zmiany w procesie konfiguracji, daj nam znać.
Zobacz wszystkie nasze integracje w Katalogu Integracji, aby poznać narzędzia, z którymi możesz połączyć Landingi.