Na swoim landing page’u możesz wykorzystać animacje, dodając odpowiedni kod CSS i JavaScript oraz przypisując elementom klasy.
Animacje pojawią się, kiedy odwiedzający przewinie stronę do pozycji animowanego elementu.
Pamiętaj, że strony typu landing page nie powinny być przeładowane animacjami. Ruch odciąga uwagę od treści i samego przekazu strony. Warto animować elementy, które zachęcają do podjęcia akcji, np. strzałki, które wskazują CTA, lub hasła. Poniższej możesz zobaczyć przykład animacji.

Dodaj kody CSS i JavaScript
1. Zaloguj się na swoje konto w platformie Landingi i przejdź do edytora landing page’a, na którym chcesz dodać animację.
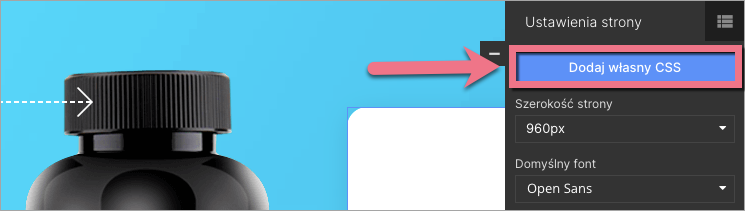
2. W edytorze wejdź w Ustawienia strony w toolbarze po prawej stronie i kliknij w przycisk Dodaj własny CSS.

Podczas edycji do Ustawień strony wrócisz, klikając na strzałkę:

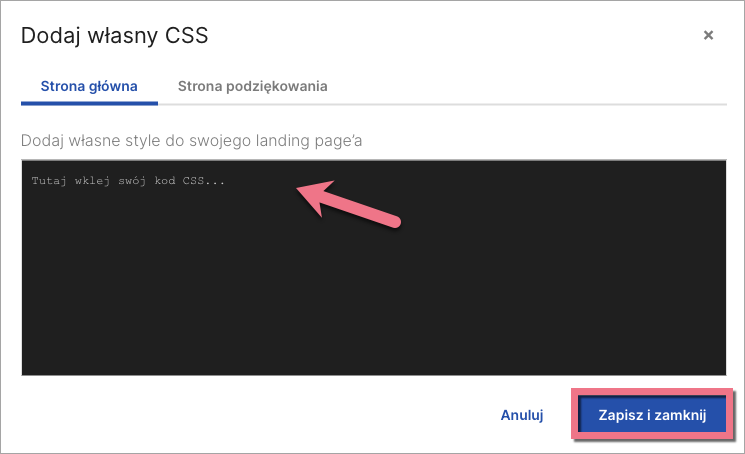
3. Dodaj poniższy kod CSS na samej górze okna (jeśli posiadasz już jakieś kody CSS) i zapisz zmiany.
@import 'https://s3-eu-west-1.amazonaws.com/landingi-ftp/script/wow/v2/animate.min.css';

4. Jeżeli chcesz zapętlić animację, dodaj poniższy kod pod kodem przed chwilą dodanym – zamień nazwa_animacji na wybraną nazwę animacji.
.nazwa_animacji {
animation-iteration-count: infinite;
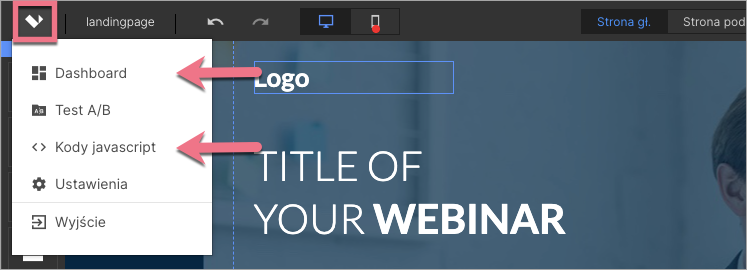
}5. Opublikuj landing page’a i wejdź w Dashboard i zakładkę Kody JavaScript. Kliknij w Dodaj kod. Do Kodów JavaScript możesz przejść także bezpośrednio z edytora:

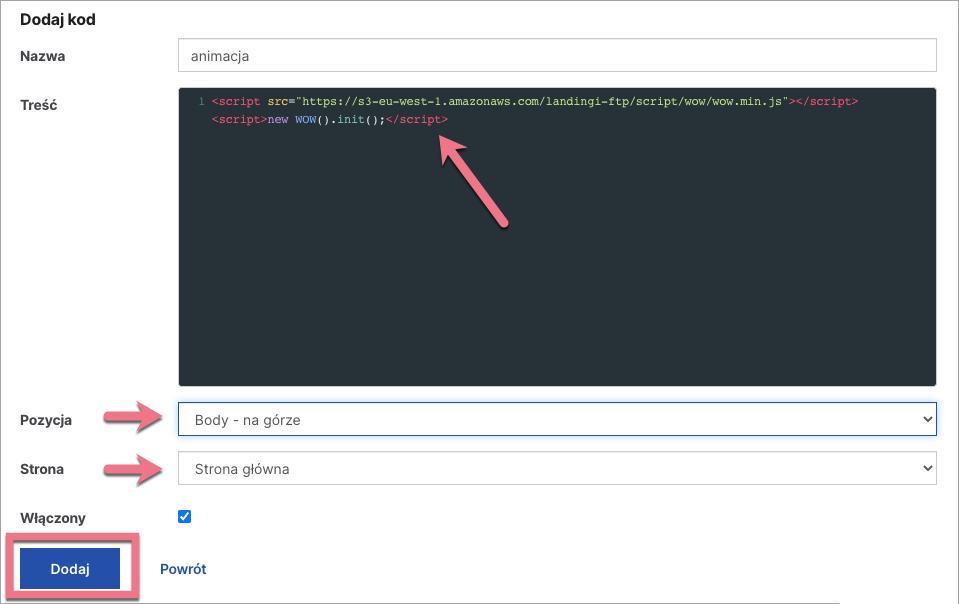
6. W nowym oknie wklej poniższą linijkę kodu na Stronie głównej landing page’a, na pozycji Body – na górze, a na koniec kliknij Dodaj.
<script src="https://s3-eu-west-1.amazonaws.com/landingi-ftp/script/wow/wow.min.js"></script><script>new WOW().init();</script>

Bez względu na ilość animacji na landing page’u kod CSS i JavaScript dodajesz tylko raz.
Dodaj klasę do wybranych elementów na landing page’u
Po dodaniu kodu CSS i Javascript możesz wybrać, w jaki sposób i które elementy landing page’a chcesz animować.
1. Wybierz animację, korzystając np. ze strony Animate.style. Skopiuj jej nazwę.

WAŻNE: Niestety niektóre animacje mogą nie zadziałać na Twoim landing page’u. Poniżej znajdziesz listę niedziałających animacji:
- shakeX
- shakeY
- heartBeat
- lightSpeed
- lightSpeedInRight
- lightSpeedInLeft
- lightSpeedOutRight
- lightSpeedOutLeft
- jackInTheBox
- fadeInTopRight
- fadeInTopLeft
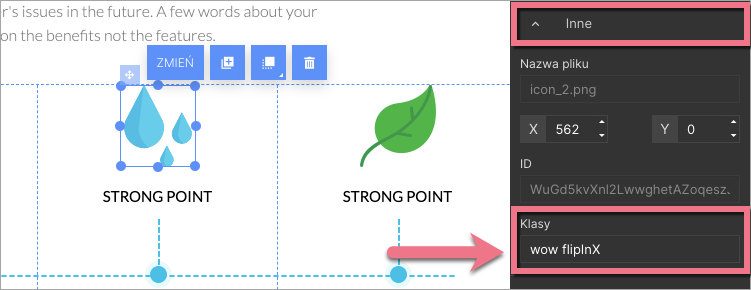
2. Przejdź ponownie do edycji swojego landing page’a i zaznacz element, który chcesz animować – to może być obraz, ikona lub tekst. Nie animuj przycisków, które są wyzwalaczami pop upów i lightboksów.
3. W pasku bocznym odszukaj zakładkę Inne i w polu Klasy wpisz nazwę animacji poprzedzoną komendą “wow” i jedną spacją, np.: wow flipInX. Powtórz ten krok dla wszystkich elementów, które chcesz animować.

PAMIĘTAJ: Kod w polu Klasy rozróżnia małe i wielkie litery, dlatego nazwy efektów należy skopiować dokładnie.
4. Opublikuj swojego landing page’a.
Sprawdź, czy animacja wyświetla się zgodnie z Twoimi oczekiwaniami.