Na landing page’u warto nie tylko podać adres siedziby, ale również umieścić mapę, która ułatwi użytkownikom zlokalizowanie Twojej firmy. Mapę Google z jedną lub wieloma lokalizacjami dodasz do landing page’a w Landingi, umieszczając na stronie odpowiedni kod HTML.
Dodawanie mapy Google
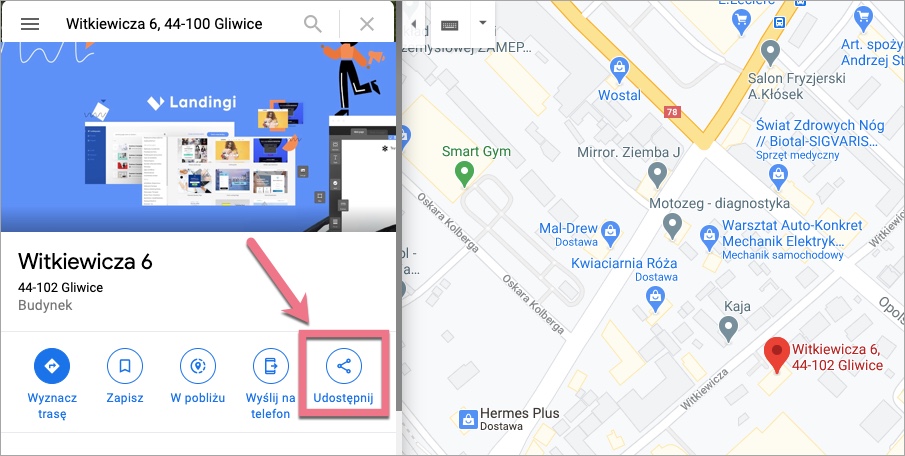
1. Wyszukaj adres na mapie Google. Kliknij przycisk Udostępnij.

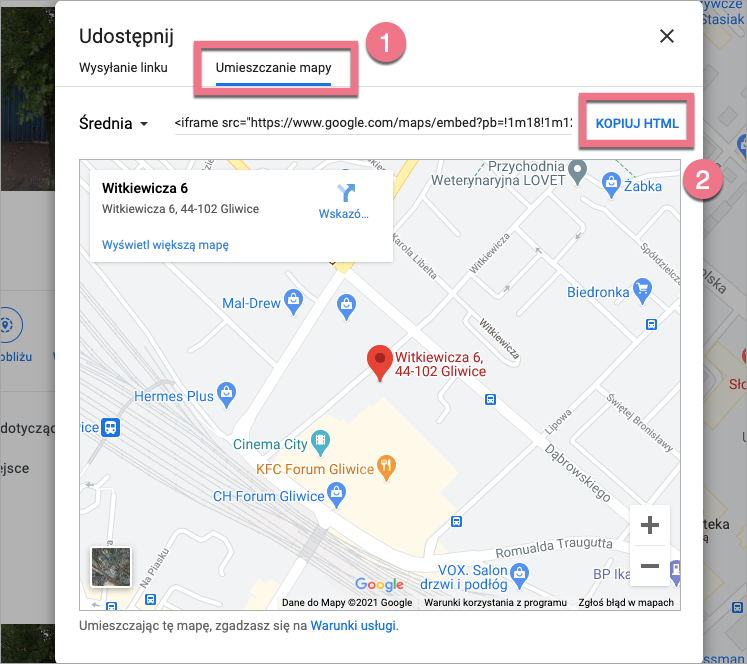
2. Przejdź do zakładki Umieszczanie mapy (1). Skopiuj wygenerowany HTML (2).

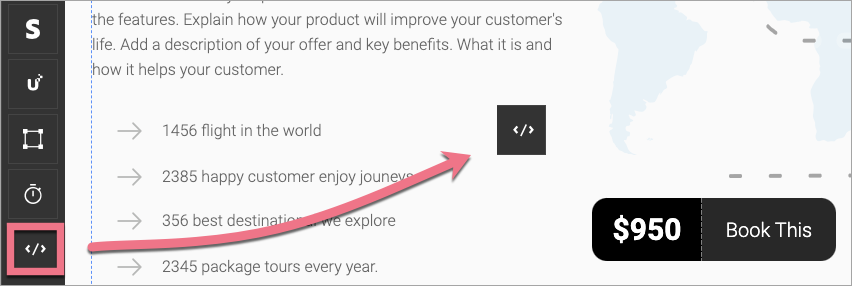
3. W edytorze swojego landing page’a dodaj widget HTML. Kliknij w niego dwa razy, by przejść do edycji.

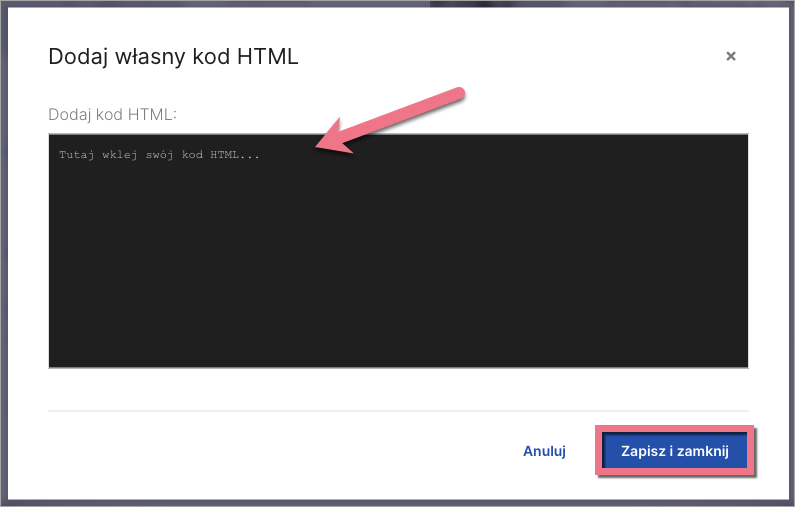
4. Wklej skopiowany HTML i zapisz zmiany.

5. Opublikuj landing page’a i upewnij się, że mapa wyświetla się prawidłowo.
Jeśli mapa zachodzi na inne elementy, wróć do edytora i przesuń element z mapą. Ponownie opublikuj landing page’a i upewnij się, czy mapa znajduje się w wybranym miejscu.
Dodawanie mapy Google z kilkoma lokalizacjami
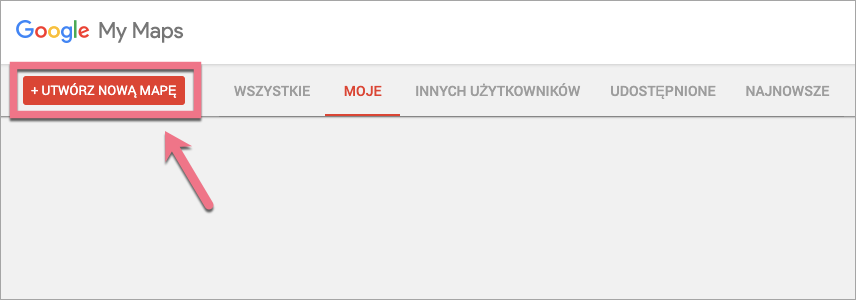
1. Otwórz w przeglądarce aplikację Google My Maps. Przejdź do następnego kroku i kliknij czerwony przycisk Utwórz nową mapę.

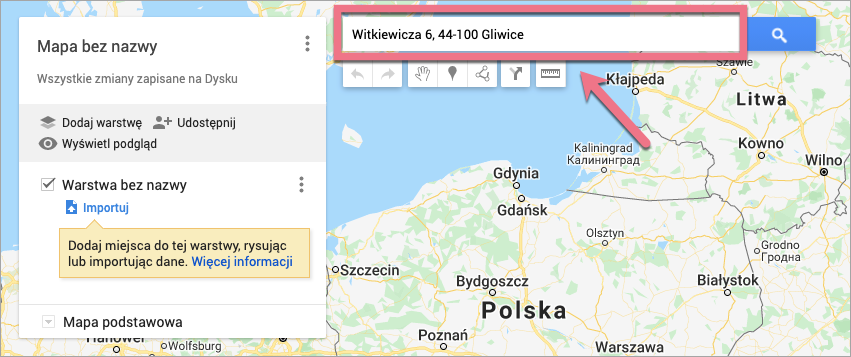
2. Odszukaj wybraną lokalizację.

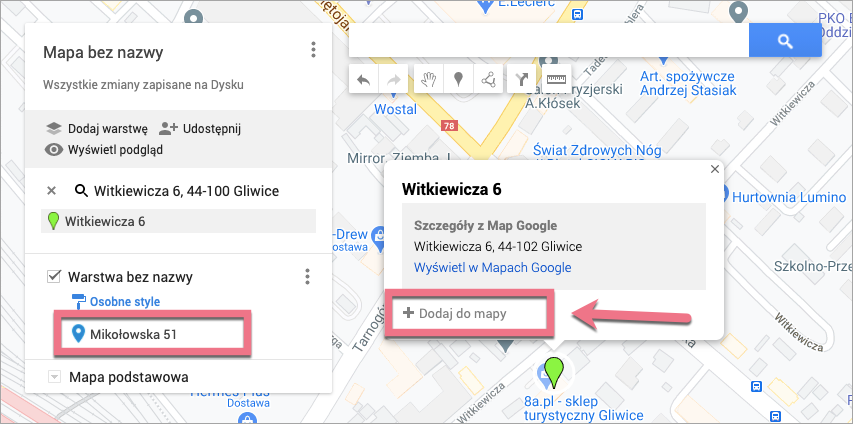
3. Gdy zostanie wyszukana, kliknij w wyskakującym oknie Dodaj do mapy, po czy analogicznie wpisz kolejne lokalizacje (dodane lokalizacje będą pojawiać się w oknie po lewej).

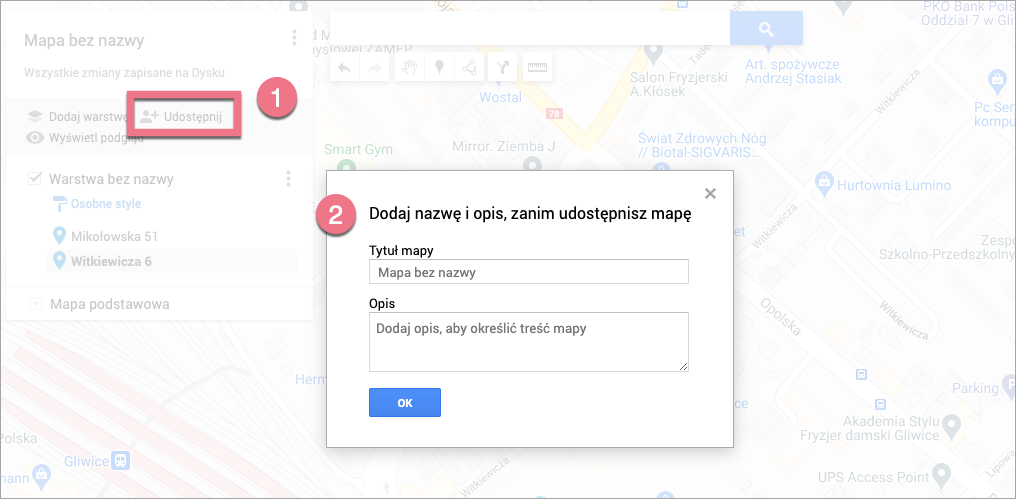
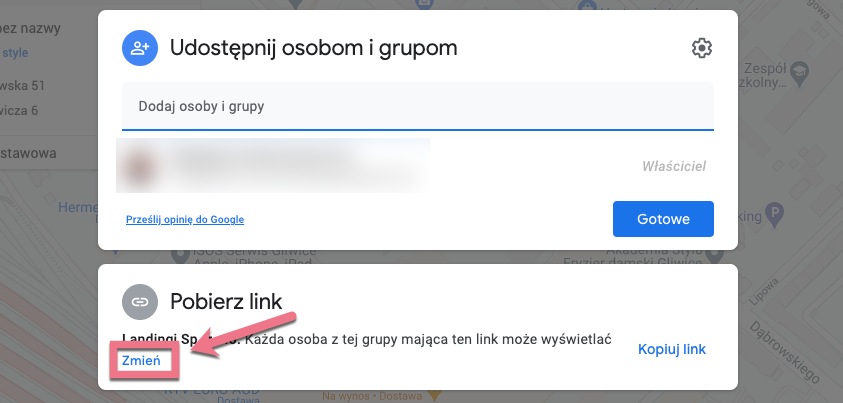
4. Po dodaniu wszystkich lokalizacji wybierz Udostępnij (1) z okna po lewej. W wyskakującym oknie (2) dodaj nazwę i opis.

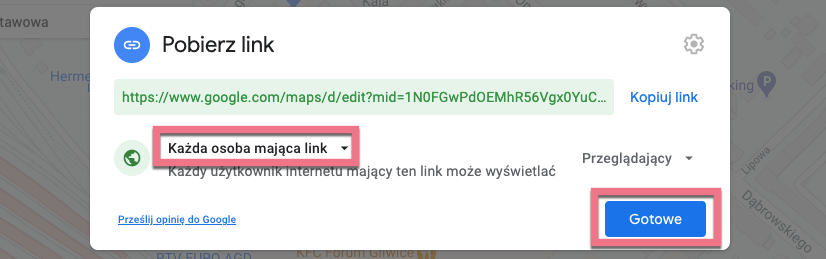
5. Oznacz mapę jako publiczną w Internecie. Zmień sposób udostępniania na Każda osoba mająca link i zapisz, klikając Gotowe.


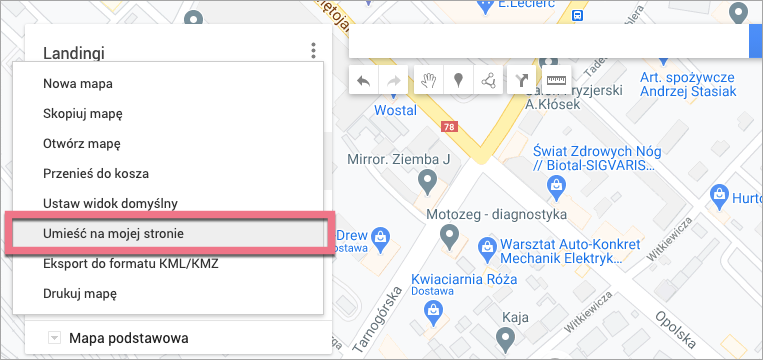
6. W lewym górnym rogu pojawi się podana przez Ciebie nazwa mapy. Obok kliknij w ikonę trzech kropek i z listy rozwijanej wybierz Umieść na mojej stronie. Skopiuj kod HTML, który pojawi się w wyskakującym oknie.

7. Kod HTML wklej do swojego landing page’a analogicznie jak w pierwszym przykładzie (przy użyciu widgetu HTML).
Po wklejeniu kodu HTML opublikuj landing page i sprawdź, czy mapa wyświetla się prawidłowo.
Mapa responsywna
Aby Twoja mapa była responsywna i dostosowywała się wielkością do ekranu także na urządzeniach mobilnych, musisz zmienić kod HTML mapy i dodać własny CSS do landing page’a.
1. Kliknij dwa razy w widget HTML, by przejść do jego edycji.
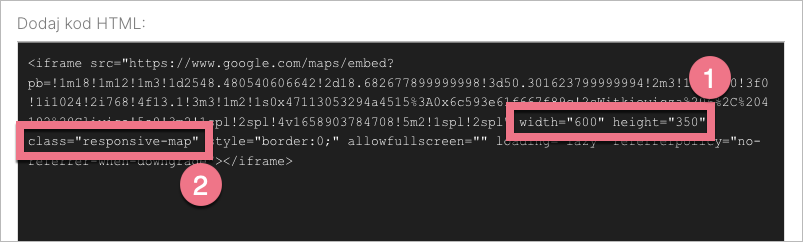
2. W kodzie mapy znajdź parametry width (szerokość) i height (wysokość) (1). Wartość width odpowiada szerokości mapy na widoku desktopowym. Wartość height odpowiada wysokości mapy zarówno na widoku desktopowym, jak i na urządzeniach mobilnych. Dostosuj te wartości do swoich potrzeb.
Następnie dodaj fragment kodu (2):
class="responsive-map"
Zapisz i zamknij.
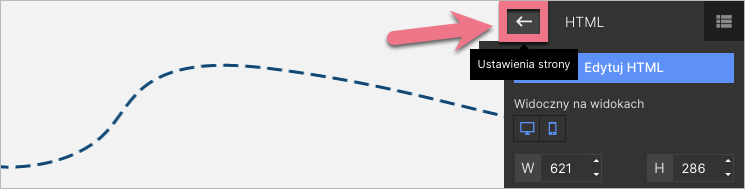
3. Wróć do Ustawień strony.

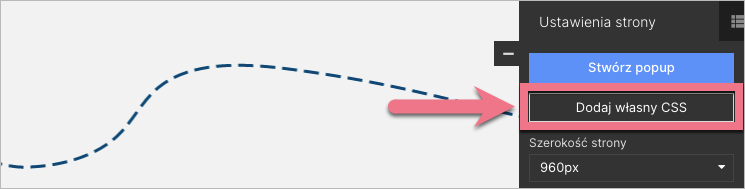
4. Kliknij Dodaj własny CSS.

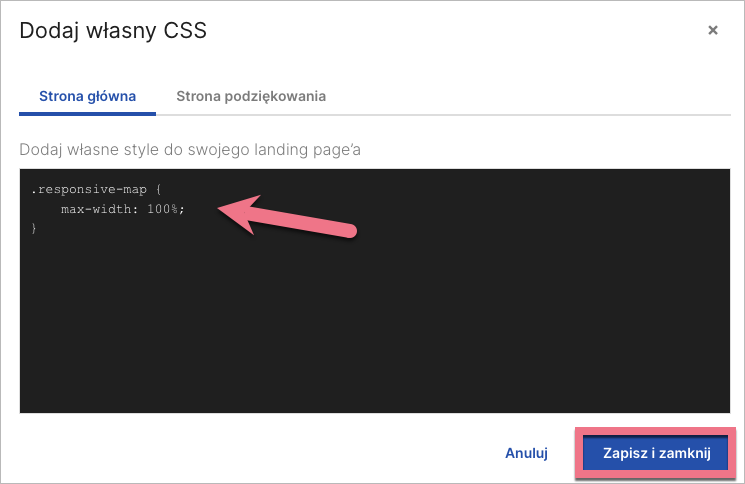
5. Skopiuj i wklej następujący kod:
.responsive-map {
max-width: 100%;
}
Następnie Zapisz i zamknij.
6. Opublikuj landing page’a.
Sprawdź, czy mapa wyświetla się poprawnie na obu widokach.