Na swoim landing page’u możesz stworzyć galerię obrazów, która będzie wyświetlana po kliknięciu w jeden z obrazów znajdujących się w galerii. Użytkownik za pomocą strzałek umieszczonych po bokach może przeglądać obrazy przypisane do tej samej galerii.
Obrazy dodawane do galerii obrazów mogą znajdować się w dowolnych miejscach na landing page’u, chociaż zalecamy grupowanie ich w tej samej sekcji. Nieprzypisane obrazy po kliknięciu będą powiększać się w domyślnej galerii.

Domyślna galeria
1. Po lewej stronie edytora odszukaj widget Obraz, następnie przeciągnij go i upuść w obszar aktywny Twojego landing page’a.
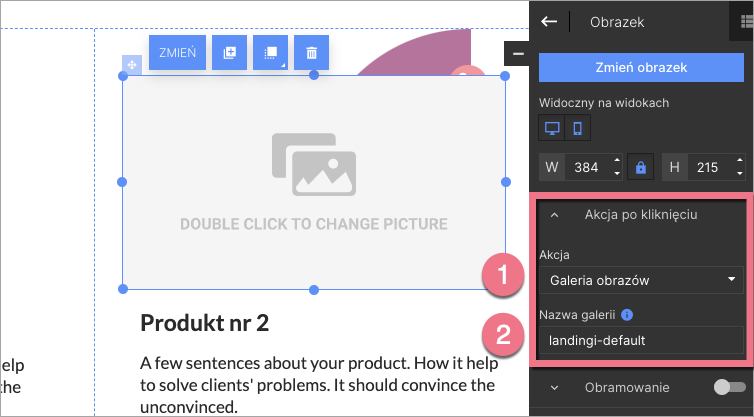
2. Kliknij w widget Obraz – po prawej stronie wyświetli się panel boczny. W zakładce Akcja po kliknięciu wybierz Galeria obrazów (1). Wybrany obraz zostanie przypisany do galerii, która automatycznie zostanie nazwana landingi-default (2).

3. Dodaj kolejne obrazy w ten sam sposób, dołączając je do domyślnej galerii.
Nowa galeria
Jeśli chcesz utworzyć kilka galerii na jednym landing page’u, możesz to zrobić, różnicując nazwy poszczególnych galerii.
1. Dodaj nowy widget Obraz i upuść go w obszarze aktywnym landing page’a.
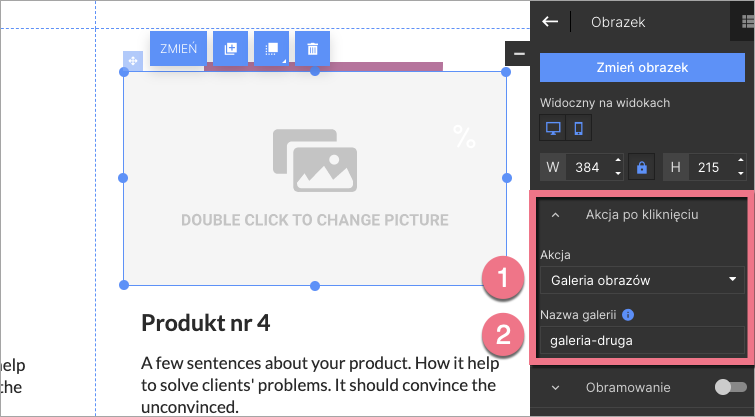
2. W toolbarze po prawej stronie wejdź w zakładkę Akcja po kliknięciu i wybierz Galeria obrazów (1). W polu Nazwa galerii (2) wpisz nazwę inną niż domyślna (np. galeria-druga).

3. Teraz możesz dodać kolejne obrazy i przypisać je do wybranej galerii, wpisując odpowiednią nazwę galerii w panelu bocznym lub z poziomu Ustawień widgetu. Nazwę galerii za każdym razem należy wpisać samodzielnie.
4. Opublikuj landing page’a i sprawdź, czy galeria wyświetla się prawidłowo.
Jeżeli potrzebujesz link lub rozmiar oryginalnego obrazu wgranego do galerii, sprawdź tę instrukcję.
Ukrywanie obrazów
Jeżeli chcesz, aby na Twoim landing page’u był widoczny tylko pierwszy obrazek z galerii, a reszta wyświetlała się dopiero po kliknięciu w obraz, możesz to zrobić, ukrywając pozostałe obrazy.
1. Dodaj wszystkie swoje obrazy według powyższych wskazówek, pamiętając o przypisaniu ich do odpowiedniej galerii.
2. W toolbarze po prawej stronie zmień widoczność wybranych obrazów, wyłączając ją dla obu widoków (desktopowego i mobilnego). Obrazy nie będą widoczne ani w edytorze, ani na landing page’u, będą jednak wyświetlane w galerii.

3. Opublikuj landing page’a i sprawdź, czy galeria wyświetla się prawidłowo.