W platformie Landingi możesz dodać do swojego landing page’a przycisk, którego kliknięcie spowoduje wybraną akcję.

Z tej instrukcji dowiesz się, jak dodać przycisk do swojego landing page’a, edytować go oraz ustawić akcję po jego kliknięciu.
Dodawanie przycisku
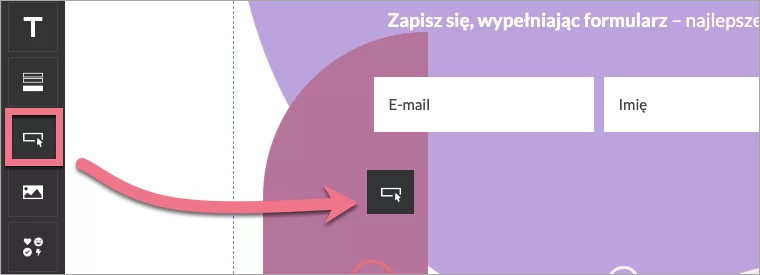
Po lewej stronie edytora odszukaj widget Przycisk, następnie przeciągnij go i upuść w obszar aktywny Twojego landing page’a.

Edycja przycisku
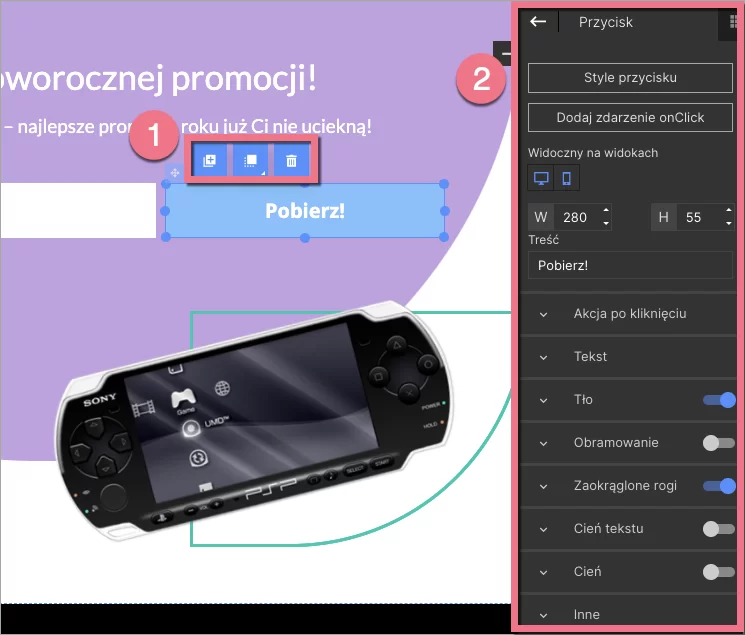
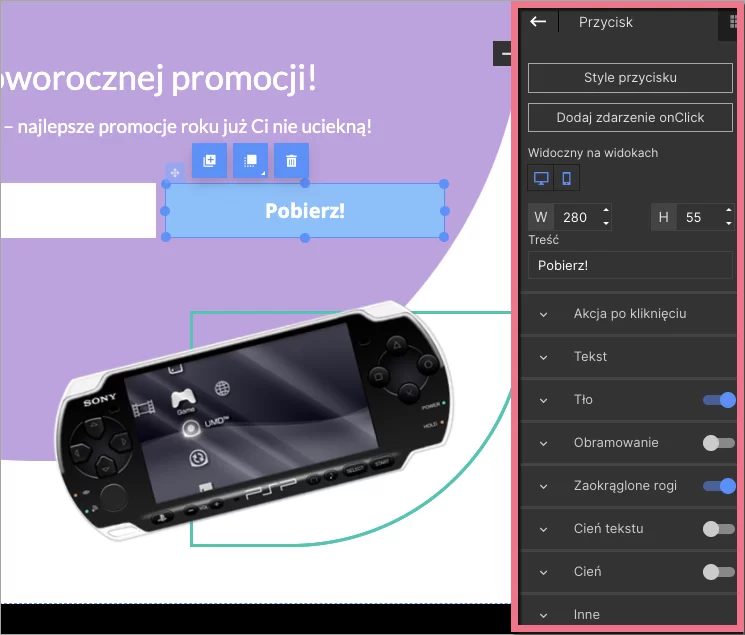
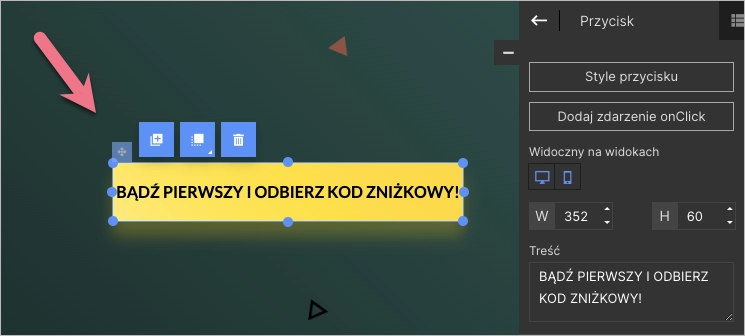
Kliknij w przycisk, aby rozpocząć edycję. Wyświetli się jego menu podręczne (1) oraz uaktywni panel boczny po prawej stronie edytora (2).

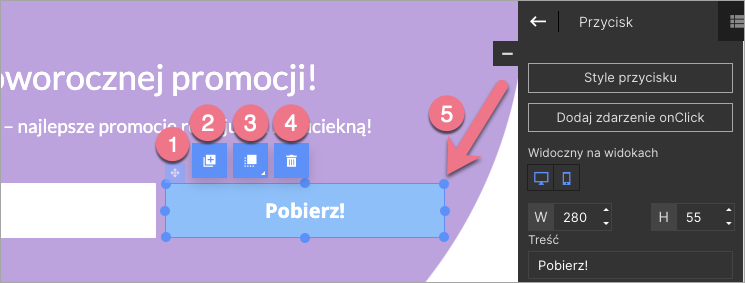
Menu podręczne
Klikając w punkty na obramowaniu, możesz zmieniać dowolnie rozmiar przycisku (5). Pozostałe ikony menu podręcznego umożliwią zmianę położenia przycisku (1), zduplikowanie go (2), przesunięcie na wierzch/pod spód (3) oraz usunięcie przycisku (4).

Panel boczny (toolbar)
W panelu bocznym możesz wybrać styl przycisku lub dodać zdarzenie onClick, dostosować jego widoczność (przycisk jest domyślnie widoczny zarówno na widoku desktopowym, jak i mobilnym), zmienić jego rozmiar, edytować tekst wyświetlany na przycisku.
Poniżej znajdują się zakładki z dodatkowymi opcjami. Niektóre z nich możesz włączyć lub wyłączyć za pomocą suwaka, który znajduje się w prawym rogu każdej zakładki.
- Akcja po kliknięciu – wybierz, co wydarzy się, gdy użytkownik kliknie w przycisk.
- Przewiń do sekcji – wybierz sekcję, na którą użytkownik ma zostać przekierowany po kliknięciu w przycisk.
- Pokaż lightbox – wybierz lightbox, który ma zostać wyświetlony po kliknięciu w przycisk.
- Pobierz plik – wpisz adres URL pliku do pobrania lub wgraj plik bezpośrednio z komputera, aby udostępnić użytkownikowi wybrany plik.
- Przekieruj – wpisz adres URL, na który użytkownik ma zostać przekierowany po kliknięciu w przycisk. Pamiętaj, że URL przekierowania powinien zaczynać się prefiksem https://. UWAGA: Nie możesz jednocześnie utworzyć linku „callto” albo „mailto” i zaznaczyć opcji Śledź kliknięcie jako konwersję – link nie będzie działał poprawnie. Więcej o opcjach alternatywnych linków przeczytasz tutaj.
- Przekieruj na landing page – wybierz docelowy landing page, na który użytkownik ma zostać przekierowany po kliknięciu w przycisk.
- Tekst – zmień czcionkę oraz jej rozmiar i kolor, dostosuj wysokość linii tekstu, wybierz style oraz justowanie. Możesz także dodać nową czcionkę: od Google lub własną.
- Tło – wybierz styl tła: pełny kolor, gradient lub obraz.
- Obramowanie – dostosuj parametry obramowania: grubość, styl linii i kolor.
- Zaokrąglone rogi – ustaw wartość zaokrąglenia rogów (wartość może być taka sama dla wszystkich rogów lub inna dla każdego).
- Cień tekstu – zarządzaj ustawieniami cienia tekstu.
- Cień – ustaw wartości dla cienia przycisku.
- Inne – dostosuj pozycję przycisku, skopiuj jego ID i nadaj klasę.

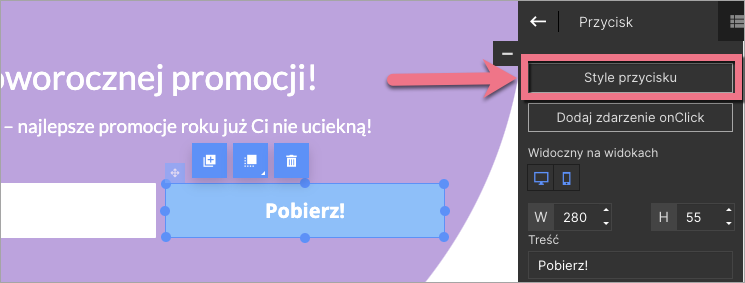
Style przycisku

Do stworzenia przycisku możesz wykorzystać jeden z gotowych stylów przycisku.
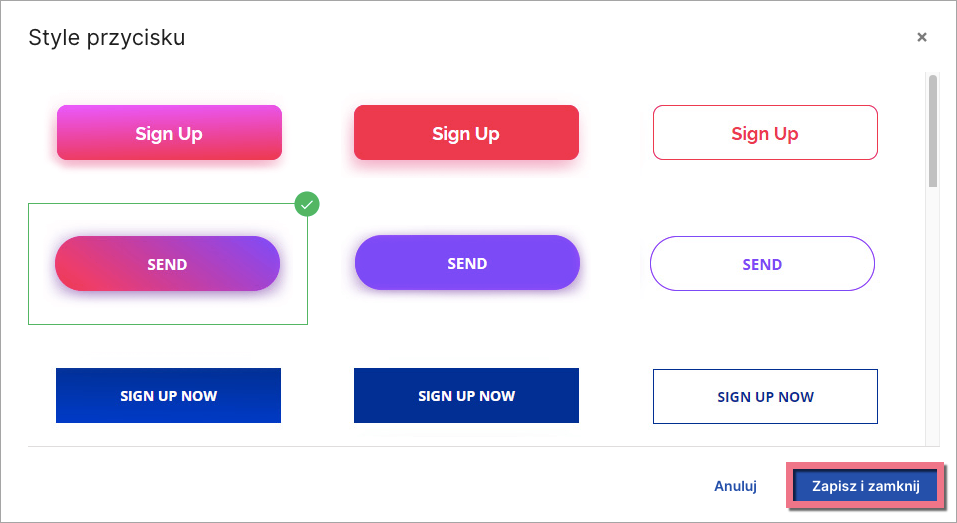
Kliknij w Style przycisku w panelu bocznym. Wybierz gotowy projekt przycisku i kliknij w niego dwa razy lub kliknij Zapisz i zamknij.

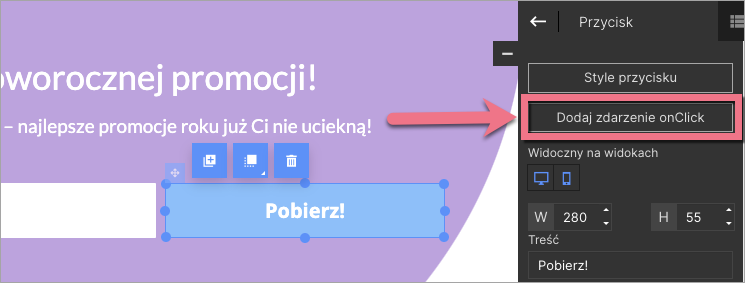
Zdarzenie onClick

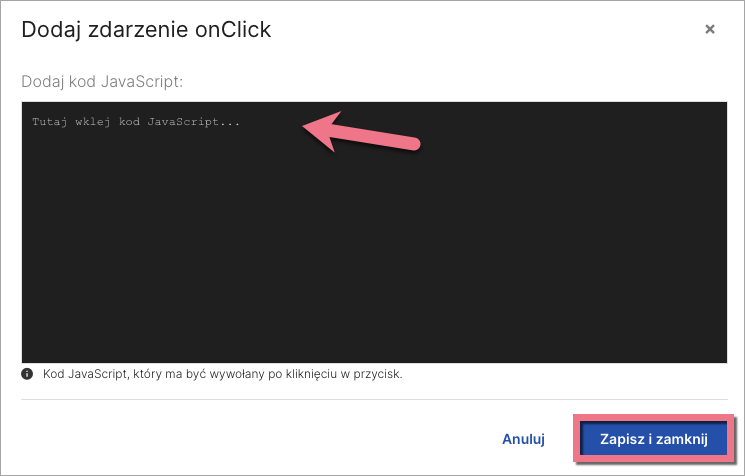
Możesz dodać kod JavaScript, który zostanie wywołany po kliknięciu w przycisk.
Kliknij w Dodaj zdarzenie onClick w panelu bocznym. Wklej kod JavaScript i kliknij Zapisz i zamknij.

Wiele linii tekstu na przycisku
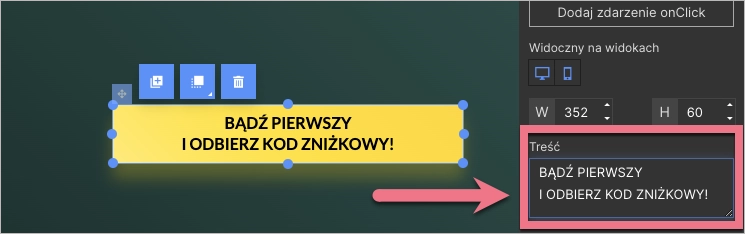
Aby dodać kolejną linię tekstu, przedziel jedną od drugiej, klikając przycisk Enter na klawiaturze.
1. Wybierz przycisk.

2. W toolbarze po prawej stronie dostosuj tekst na przycisku, w odpowiednim miejscu rozdzielając ją Enterem.

Aby dowiedzieć się, jak tworzyć skuteczne wezwanie do działania (CTA) dla swoich przycisków, przeczytaj nasz artykuł Przycisk call to action – wezwanie do działania, czyli jak tworzyć skuteczne CTA.