Jeśli Twój landing page ma już zaimplementowany globalny tag witryny (gtag), możesz śledzić w Universal Analytics zdarzenia (eventy) na dowolnych elementach landing page’a, takich jak tekst czy obrazy – wystarczy, że skopiujesz ID tego elementu, by użyć go w kodzie JavaScript do śledzenia zdarzeń.
- Jeżeli chcesz śledzić zdarzenia niestandardowe w Google Analytics 4, sprawdź tę instrukcję.
Jak śledzić w Universal Analytics zdarzenie na dowolnym elemencie landing page’a?
1. Zaloguj się na konto w platformie Landingi i przejdź do edytora wybranego landing page’a.
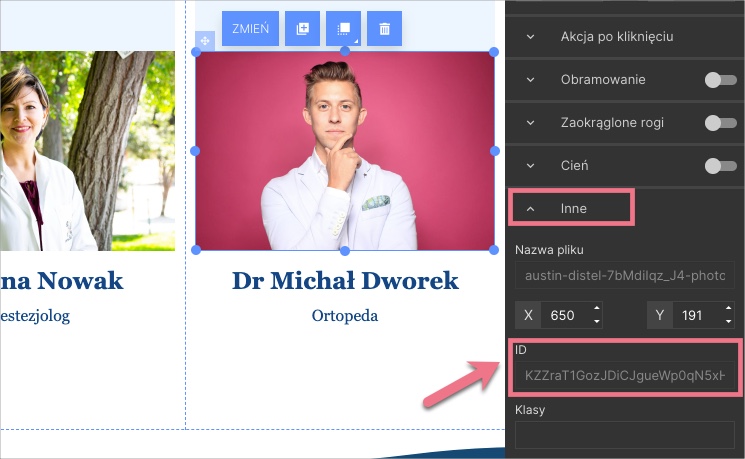
2. Zaznacz element, dla którego chcesz śledzić zdarzenia – w naszym przykładzie jest to widget obrazek. Następnie znajdź w menu bocznym po prawej stronie edytora zakładkę Inne oraz ID zaznaczonego elementu i skopiuj je.

3. Wejdź w Dashboard > Kody JavaScript > Dodaj skrypt i wklej według podanego niżej schematu zmodyfikowany kod śledzący zdarzenia jako nowy kod JavaScript.
<script>
$('#skopiowaneIDelementu').on('click', function () {
// begin of copied script:
gtag('event', 'click', {
'event_category' : 'images',
'event_label' : 't-rex'});
// end of copied script
});
</script>W miejsce skopiowaneIDelementu wklej ID elementu z edytora oraz podmień na swój przykładowy fragment kodu śledzącego na swój własny – w naszym przypadku jest to:
gtag('event', 'kliknięcie', {  'event_category' : 'obrazy', 'event_label' : 't-rex'});Zapisz kod w pozycji Body bottom.
Aby sprawdzić raporty Universal Analytics ze zdarzeniami, po zalogowaniu do konta Google Analytics wejdź w Zachowanie > Zdarzenia > Przegląd.
Pamiętaj, że zdarzenia mogą być widoczne w raportach Universal Analytics z opóźnieniem, nawet do 24 h.
Zobacz wszystkie nasze integracje w Katalogu Integracji, aby poznać narzędzia, z którymi możesz połączyć Landingi.