UTM – co to takiego?
Parametry UTM to znaczniki dodawane do adresu URL, które pomagają śledzić (np. w Google Analytics), skąd użytkownik trafił na Twoją stronę.
- Więcej o parametrach UTM dowiesz się z artykułu Jak śledzić wyniki kampanii marketingowych za pomocą UTM.
- Zobacz też instrukcję o przekazywaniu parametrów UTM na inny adres URL po kliknięciu przycisku.
Jak zbierać standardowe parametry UTM?
Wszystkie standardowe parametry UTM z linku do twojego landing page’a są automatycznie zbierane i dodawane do leada.
Przykład:
Jeśli odwiedzający wejdzie na Twój landing page o przykładowym adresie URL:
http://www.mylandingpage.com/hello/?utm_source=facebook.com&utm_medium=social&utm_campaign=winter_sale
po wypełnieniu formularza końcowy lead będzie wyglądał następująco:
email: (tutaj adres email podany przez odwiedzającego)
utm_source: facebook.com
utm_medium: social
utm_campaign: winter_sale
Przekazywanie parametrów UTM do integracji
Jeżeli chcesz przesyłać parametry UTM do zewnętrznego narzędzia (integracji), musisz potraktować je jako niestandardowe parametry UTM i stworzyć dla nich ukryte pola – zobacz krok poniżej.
Jak zbierać niestandardowe parametry UTM?
Jeśli korzystasz z niestandardowych parametrów, które chcesz przekazać do leada, będziesz potrzebował ukrytych pól w formularzu i dodatkowego kodu JavaScript.
1. Zaloguj się do platformy Landingi i przejdź do edytora swojego landing page’a.
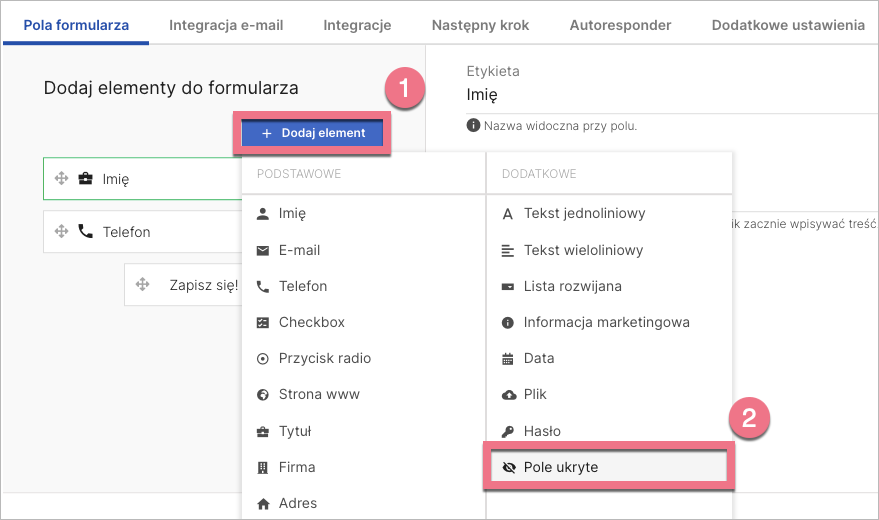
2. Wejdź w Ustawienia formularza i w zakładce Pola formularza kliknij Dodaj element (1) i dodaj ukryte pola (2) odpowiadające Twoim niestandardowym parametrom UTM – po jednym dla każdego parametru.

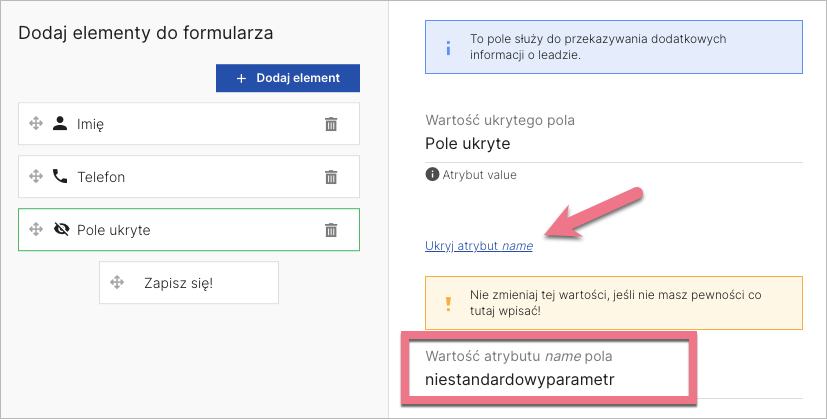
3. Kliknij Pokaż atrybut name i wpisz w polu Wartość atrybutu name pola swój niestandardowy parametr.

Przykład:
Jeśli Twój adres URL landing page’a z niestandardowymi parametrami to:
https://www.landpage.co/utm/?ref=website&name=Gilbert,
w polach Wartość atrybutu name pola dodaj odpowiednio “ref” i “name”.
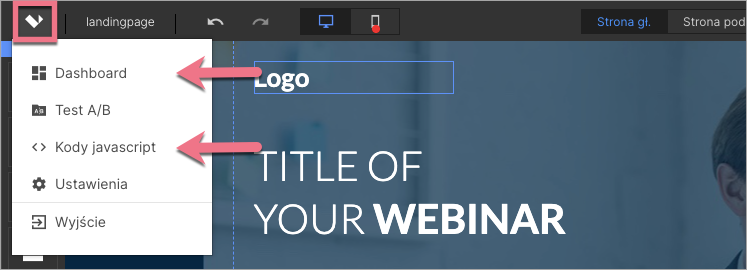
4. Wejdź w Dashboard landing page’a, przejdź do zakładki Kody JavaScript i kliknij Dodaj kod. Do Kodów JavaScript możesz też przejść bezpośrednio z edytora.

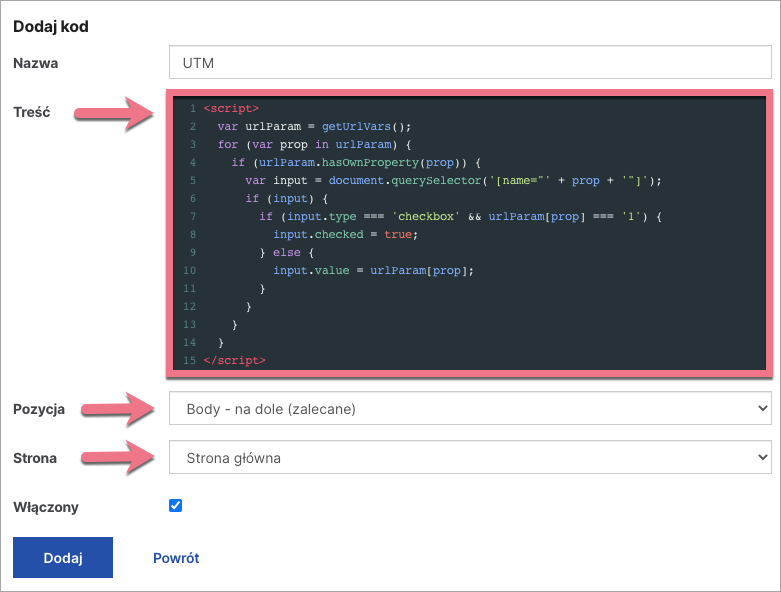
5. Umieść poniższy kod w pozycji Body – na dole na Stronie głównej i kliknij Dodaj, by zapisać zmiany. Więcej na temat dodawania własnych kodów znajdziesz w instrukcji JavaScript – dodawanie własnych skryptów.
<script>
var urlParam = getUrlVars();
for (var prop in urlParam) {
if (urlParam.hasOwnProperty(prop)) {
var input = document.querySelector('[name="' + prop + '"]');
if (input) {
if (input.type === 'checkbox' & urlParam[prop] === '1') {
input.checked = true;
} else {
input.value = urlParam[prop];
}
}
}
}
</script>

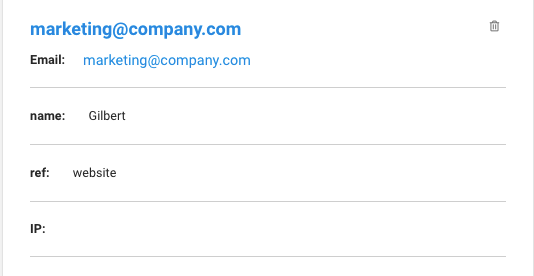
Docelowy lead będzie wyglądał w ten sposób:

Ukryte pole z nazwą atrybutu “name” przechwytuje parametr name, natomiast ukryte pole z atrybutem “ref” przechwytuje parametr ref.
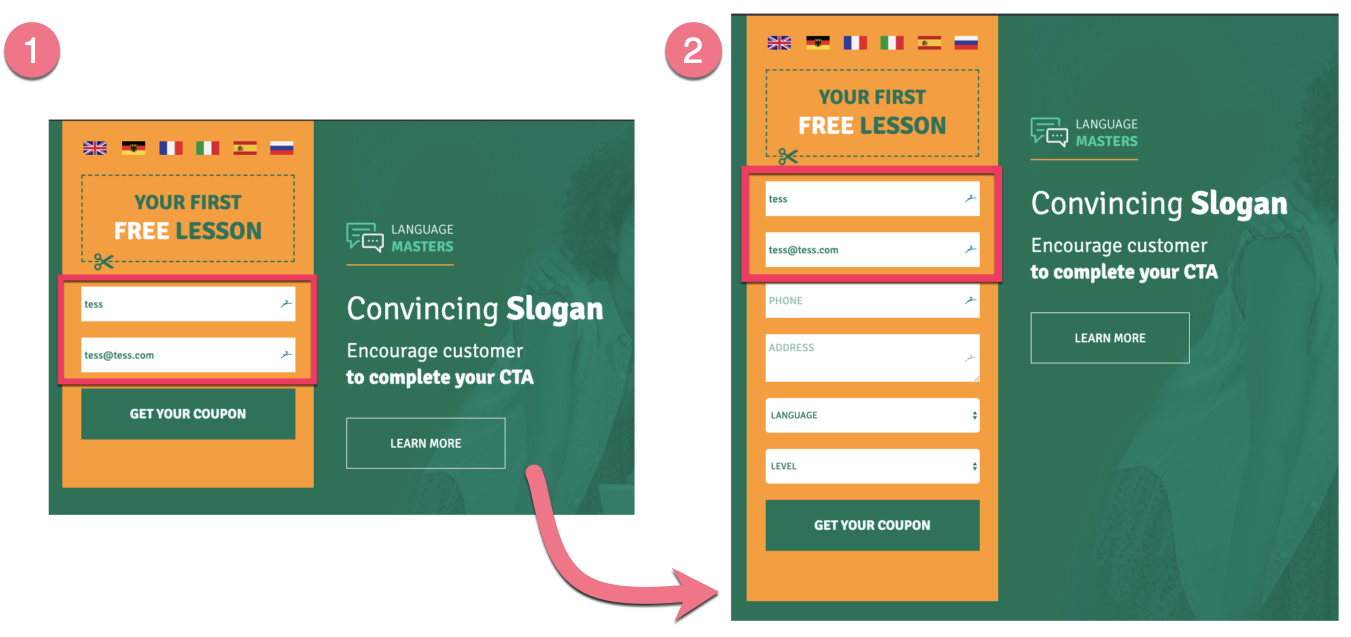
Jak przekazać parametry UTM z jednego landing page’a na drugi i automatycznie wypełnić pola formularza?
Możesz przesłać parametry UTM z jednego formularza na drugi, przez co dane wpisane przez użytkownika na pierwszym landing page’u będą uzupełnione automatycznie na kolejnym.
Poniżej przykładowe zastosowanie:

Krok I – na pierwszym landing page’u
1. Zaloguj się do platformy i wejdź w Dashboard landing page’a, z którego chcesz przesłać parametry, a następnie przejdź do zakładki Kody JavaScript i kliknij Dodaj kod.
2. Wklej poniższy kod na pozycji Body – na dole na Stronie po konwersji i kliknij Dodaj, by zapisać zmiany. Więcej na temat dodawania własnych kodów znajdziesz w instrukcji JavaScript – dodawanie własnych skryptów.
<script>
var out = [];
delete conversion.hash;
for (var key in conversion) {
if (conversion.hasOwnProperty(key)) {
out.push(key + '=' + conversion[key]);
}
}
location.href = 'https://www.example.com' + '?' + out.join('&'); </script>
W miejscu example.com wstaw adres URL drugiego, docelowego landing page’a, na który ma zostać przekierowany użytkownik po wypełnieniu formularza.
Krok II – na docelowym landing page’u
1. Wejdź w Dashboard landing page’a, na który chcesz wysłać parametry UTM, a następnie przejdź do zakładki Kody JavaScript i kliknij Dodaj kod.
2. Wklej poniższy kod dla niestandardowych parametrów UTM na pozycji Body – na dole na Stronie głównej landing page’a i kliknij Dodaj, by zapisać zmiany.
<script>
var urlParam = getUrlVars();
for (var prop in urlParam) {
if (urlParam.hasOwnProperty(prop)) {
var input = document.querySelector('[name="' + prop + '"]');
if (input) {
if (input.type === 'checkbox' & urlParam[prop] === '1') {
input.checked = true;
} else {
input.value = urlParam[prop];
}
}
}
} </script>
Od tej pory dane wpisane w formularzu na pierwszym landing page’u zostaną przekazane do adresu URL kolejnego landing page’a i będą automatycznie uzupełniane w formularzu.