Do galerii możesz dodać własne obrazy, w tym grafikę wektorową w formacie SVG. Plik SVG jest zapisany za pomocą kodu XML i czasem niewielkie różnice w kodzie mogą spowodować problemy z wgraniem grafiki do galerii. Dzięki drobnej modyfikacji szybko się z tym uporasz.
Jak wgrać plik SVG do galerii?
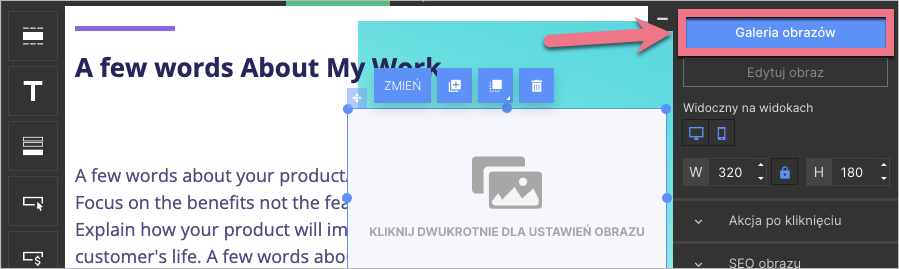
1. Po dodaniu widgetu Obrazek otworzy się Twoja galeria obrazów. Możesz do niej również przejść, klikając dwa razy w widget lub przycisk Galeria obrazów.

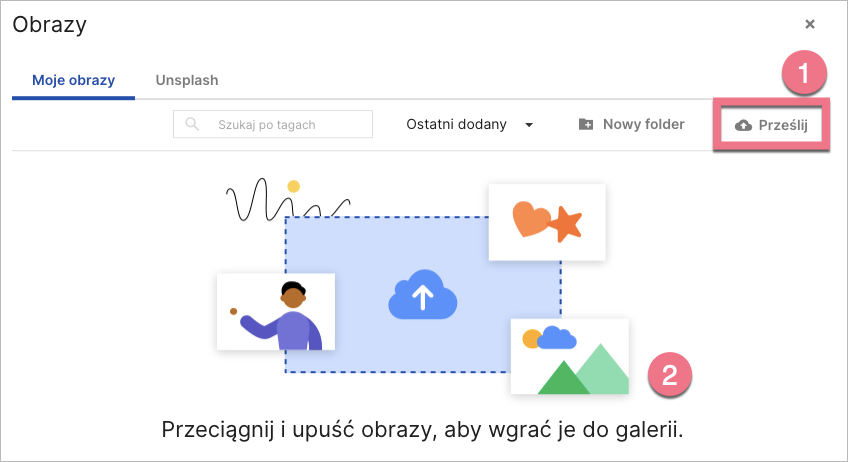
2. Dodaj pliki: kliknij Prześlij (1) lub przeciągnij pliki bezpośrednio z komputera i upuść w galerii (2).

Jeśli wszystko poszło pomyślnie, zobaczysz wysłany plik w galerii.
Nie mogę wgrać pliku SVG – format nie jest wspierany
Jeżeli przy próbie wgrania pliku SVG otrzymasz komunikat, że format pliku nie jest obsługiwany, najprawdopodobniej w pliku SVG brakuje początkowego fragmentu kodu. Jego dodanie pomoże rozwiązać problem.
Jak dodać prawidłowy fragment kodu XML do pliku SVG?
1. Otwórz plik SVG w wybranym edytorze kodu (np. Sublime Text albo Visual Studio Code).
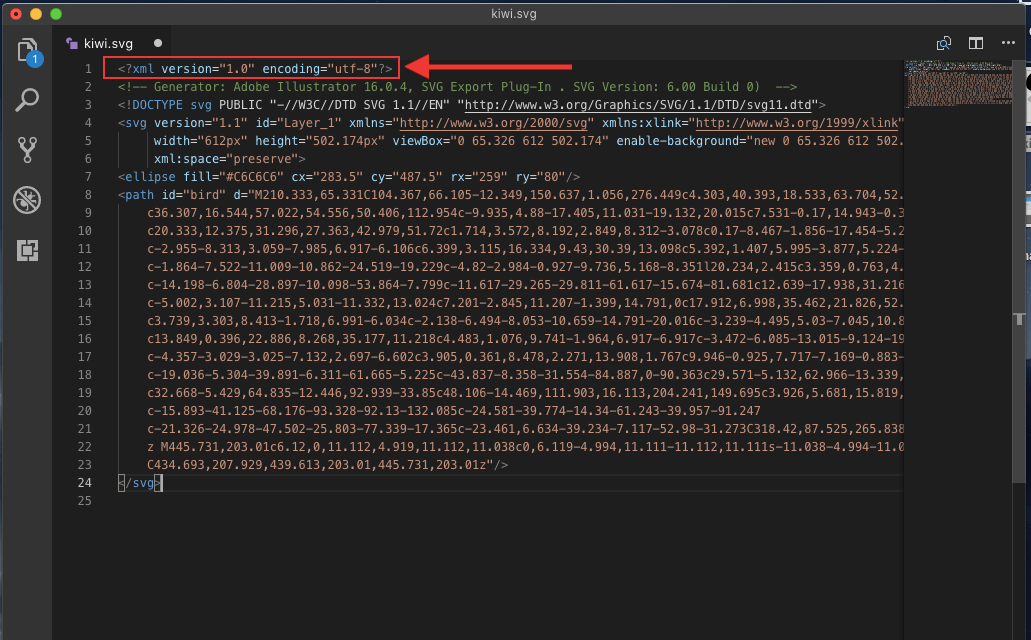
2. Dodaj poniższy fragment kodu na początku pliku SVG i zapisz go.
<?xml version=”1.0″ encoding=”utf-8″?>
Prawidłowy plik SVG powinien wyglądać jak poniżej:

Alternatywnie możesz zapisać plik w programie graficznym jako SVG w wersji 1.1 lub 1.0.
3. Spróbuj wgrać plik SVG ponownie – problem powinien zniknąć.
W edytorze Landingi możesz korzystać też z grafik w innych formatach, np. PNG.