Edytor landing page’y w Landingi to kreator działający na zasadzie drag&drop. To oznacza, że tworzenie stron jest proste, intuicyjne i szybkie – wystarczy przeciągnąć wybrany element w obszar aktywny edytora. Twój landing page może być gotowy i w 100% działający już w kilkanaście minut!
Do zbudowania własnej strony docelowej wystarczy 5 kroków:
- Wybierz szablon
- Dostosuj do własnych potrzeb
- Stwórz przemyślany formularz
- Podziękuj za konwersję
- Opublikuj landing page
Ten wpis pomoże Ci poznać najważniejsze funkcje i opcje edytora Landingi, aby tworzyć wysoko konwertujące landing page’e.
Stwórz nowy landing page
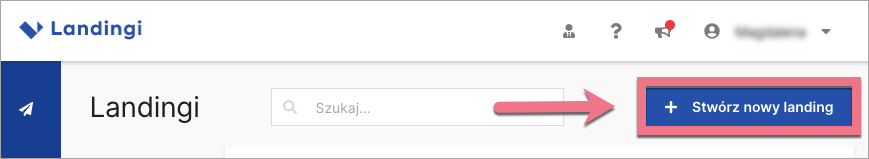
1. Po zalogowaniu się na swoje konto w Landingi zobaczysz widok Dashboardu. Żeby rozpocząć tworzenie nowego landing page’a, kliknij Stwórz nowy landing.

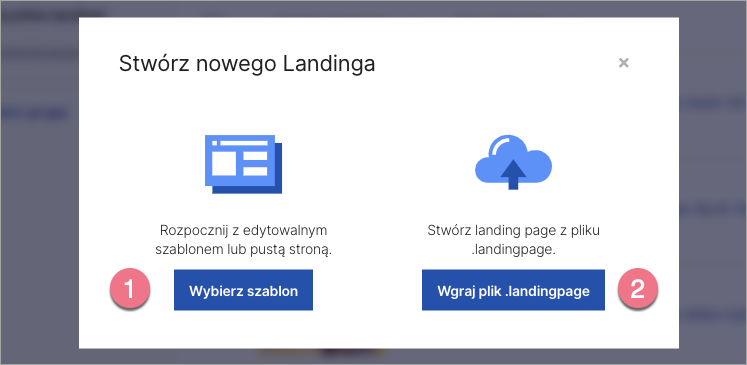
2. W wyskakującym oknie wybierz jedną z opcji: (1) Wybierz szablon (aby zacząć edytowanie landing page’a na podstawie szablonu lub na pustej stronie) lub (2) Wgraj plik .landingpage (to opcja niedostępna na trialu, korzystanie z niej jest możliwe po opłaceniu subskrypcji).

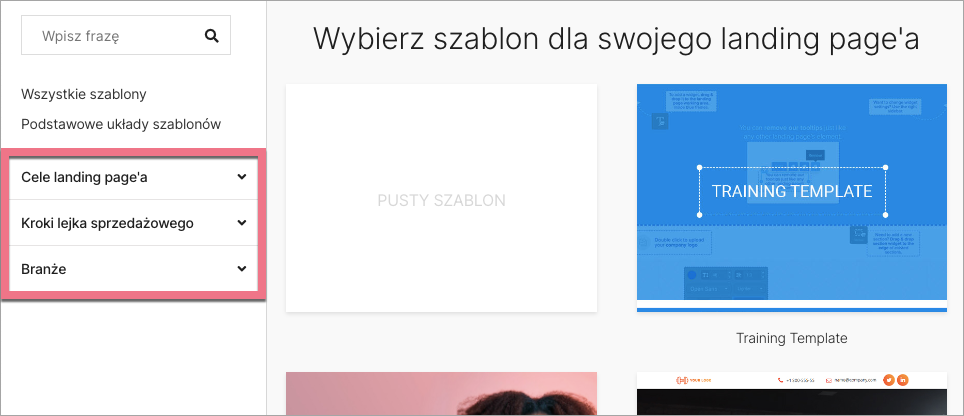
3. Po kliknięciu Wybierz szablon zostaniesz przeniesiony do biblioteki szablonów. Możesz wybrać pusty szablon albo jeden z gotowych. W menu po lewej możesz wyszukiwać szablony ze względu na: Cel landing page’a, Kroki lejka sprzedażowego lub Branże.

W Landingi do wyboru masz ponad 300 szablonów landing page’y. Możesz je teraz przeglądać w Galerii szablonów.
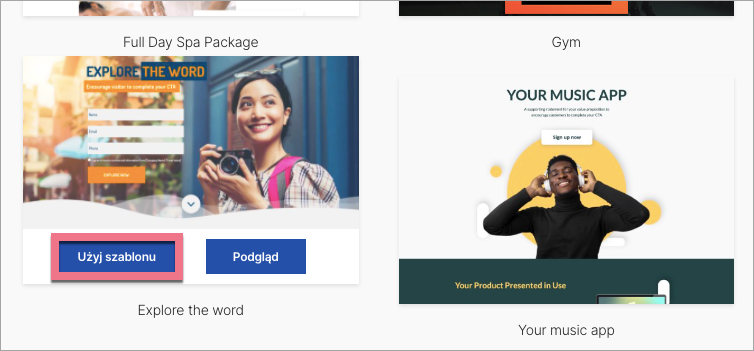
4. Aby skorzystać z szablonu, najedź na niego kursorem i kliknij Użyj szablonu.

5. Nadaj nazwę landing page’owi i kliknij Rozpocznij edycję. Zostaniesz przeniesiony do głównego okna edytora, gdzie możesz rozpocząć edycję swojej strony.
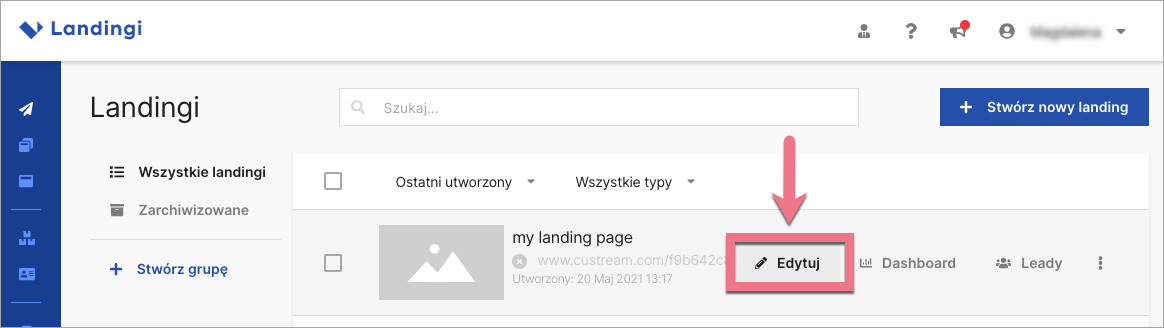
6. W każdej chwili możesz przejść do edycji landing page’a z poziomu Dashboardu. Wystarczy, że klikniesz Edytuj przy odpowiednim landing page’u.

Ustawienia strony
Po prawej stronie edytora znajduje się toolbar – panel ustawień i edycji. Gdy nie edytujesz żadnego widgetu, w tym miejscu wyświetlają się Ustawienia strony.
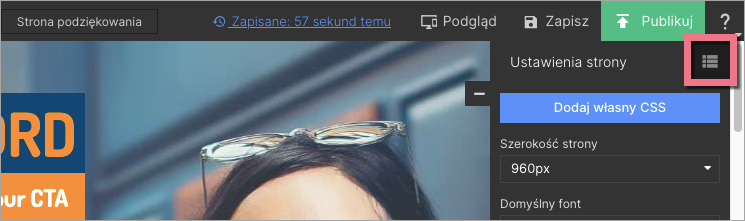
Podczas edycji możesz wrócić do Ustawień strony, klikając na strzałkę:

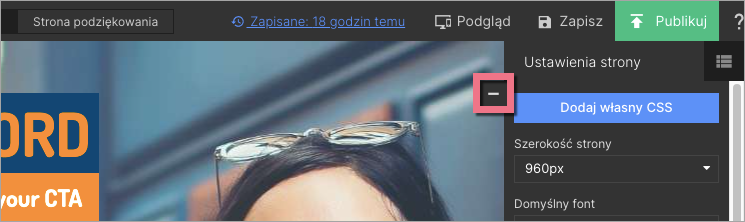
Żeby schować toolbar i powiększyć widok obszaru roboczego, kliknij ikonę minusa (-). Toolbar będzie wysuwał się, gdy zbliżysz kursor do prawej krawędzi edytora. Żeby przypiąć go z powrotem do widoku, kliknij ikonę plusa (+).

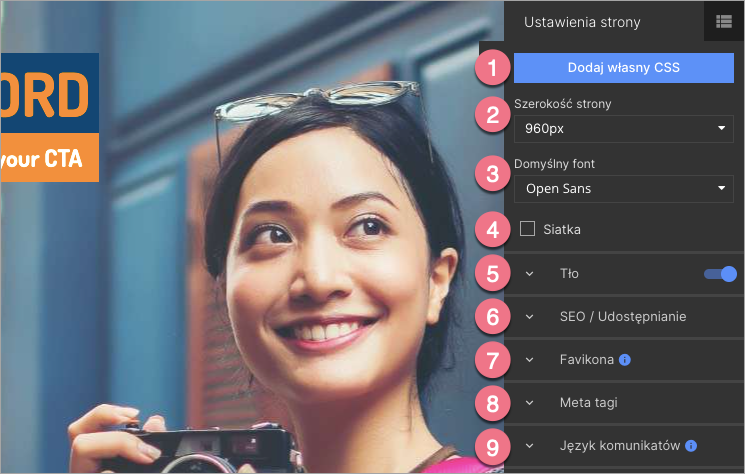
Elementy panelu Ustawienia strony:
- Dodaj własny CSS – dodaj własny kod CSS do landing page’a.
- Szerokość strony – dostosuj szerokość landing page’a (domyślnie to 960 px).
- Domyślny font – zmień domyślny font dla całej strony.
- Siatka – zaznacz, by wyświelić siatkę pomagającą w precyzyjnym układaniu elementów na stronie.
- Tło – rozwiń i dostosuj opcje tła landing page’a.
- SEO/Udostępnianie – edytuj SEO oraz opcje udostępniania, np. wgraj miniaturkę.
- Favikona – dodaj własną favikonę.
- Meta tagi – dodaj meta tagi do landing page’a.
- Język komunikatów – zmień język komunikatów błędów.
Dowiedz się więcej o zalecanych grafikach dla tła strony, tła sekcji, favikony i innych.

Elementy
Listę wszystkich elementów (widgetów) na swoim landing page’u znajdziesz w zakładce Elementy w prawym górnym rogu toolbaru.

W tym miejscu możesz zarządzać widocznością każdego z elementów (ikona oka) lub je usunąć (ikona kosza). Elementy pogrupowane są według sekcji, w której się znajdują.

Widgety
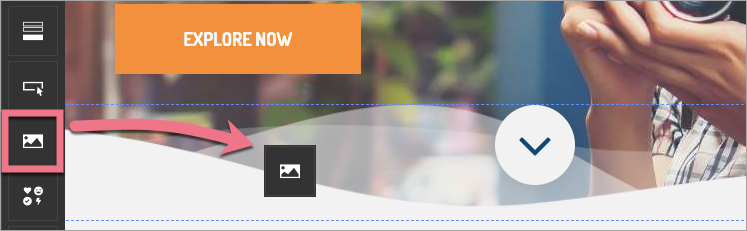
Widgety to elementy, dzięki którym zbudujesz swój landing page. Umieszczone są po lewej stronie edytora. Żeby z nich skorzystać, wystarczy przeciągnąć kafelek wybranego widgetu w docelowe miejsce strony. Każdy z widgetów jest całkowicie edytowalny.

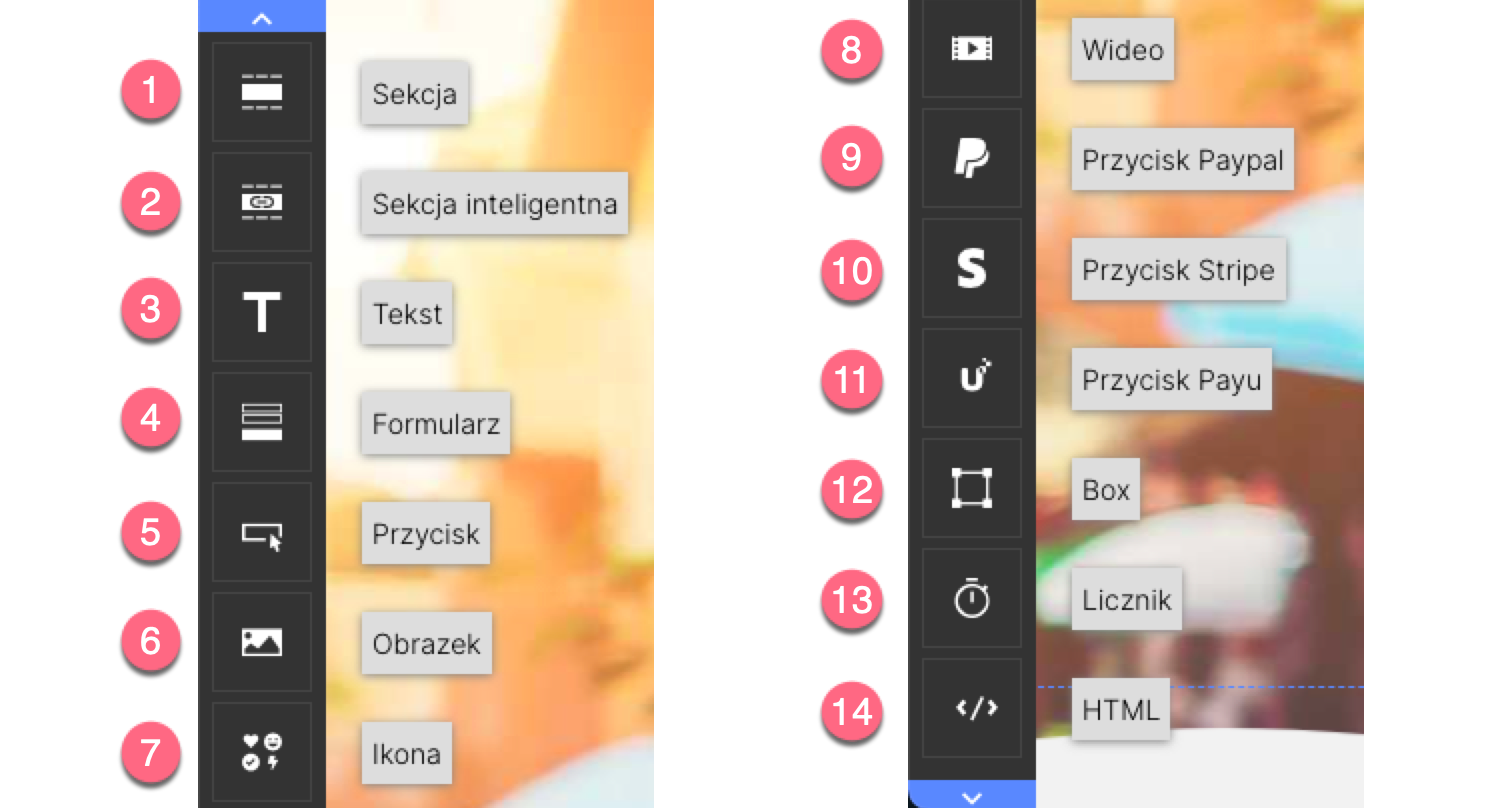
Widgety w edytorze Landingi:
- Sekcja
- Sekcja inteligentna
- Tekst
- Formularz
- Przycisk
- Obrazek
- Ikona
- Wideo
- Przycisk PayPal
- Przycisk Stripe
- Przycisk PayU
- Box
- Licznik
- HTML

Opcje widgetów
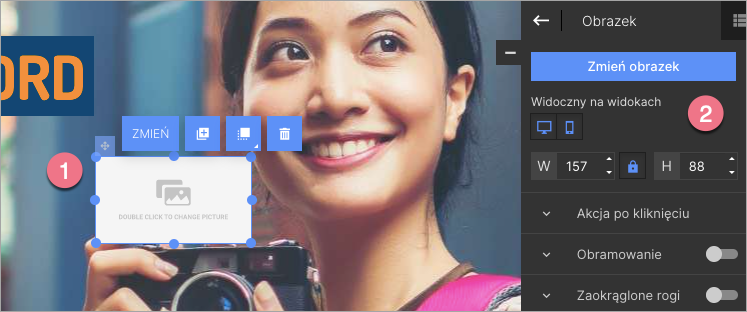
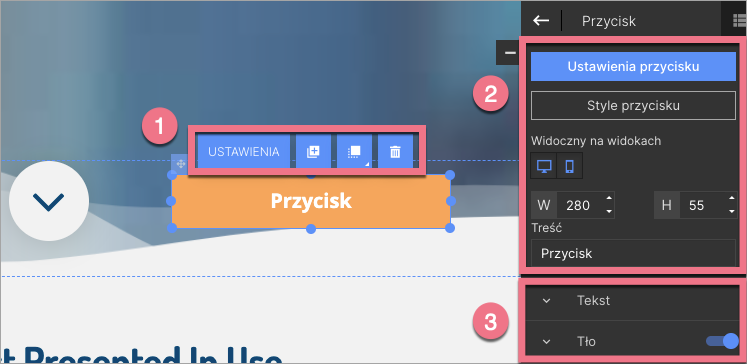
Aby dokonać zmian w widgecie, kliknij go i przejdź do edycji w podręcznym menu tuż nad widgetem (1) lub toolbarze po prawej stronie (2).

Opcje edycji w menu podręcznym i w toolbarze są podobne dla każdego widgetu.
Menu podręczne (1) składa się z funkcji: Ustawienia/Zmień/Edytuj, Duplikuj, Zmień warstwę i Usuń.
Toolbar widgetu dzieli się na dwie części: (2) podstawowe opcje widgetu, m.in. Ustawienia, Widoczność, Wielkość, oraz na bardziej szczegółową edycję wyglądu i działania (3), np. Tekstu, Tła, Cieni, Obramowania, Klas, Tagów.

Jeżeli chcesz poznać szczegółowo funkcje widgetów edytora Landingi, sprawdź nasze instrukcje w zakładce Widgety & edytor.
Praca z warstwami
Elementy landing page’a w edytorze Landingi układają się na warstwach. Domyślnie na wyższej warstwie znajdzie się element ostatnio dodany do strony.
Zmień warstwę
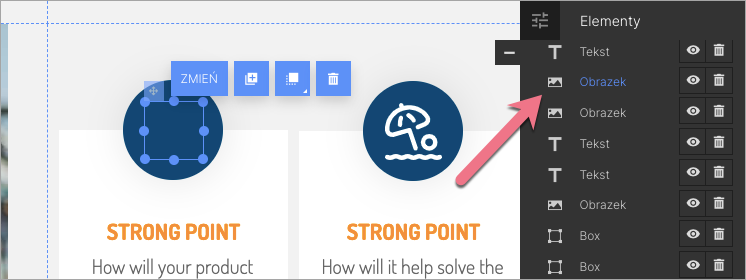
Jeżeli nowy element przykryje inny, możesz go znaleźć na liście Elementów. Kliknij go, a zobaczysz zaznaczenie w miejscu, gdzie się ukrywa.

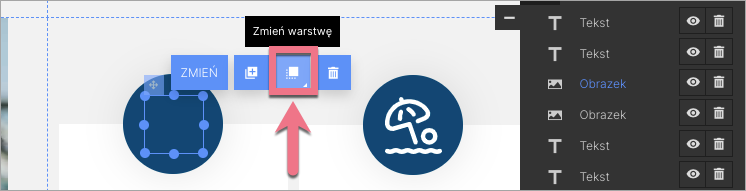
Aby zmienić jego warstwę, kliknij wybrany element na liście i z menu podręcznego (nad widgetem) wybierz Zmień warstwę.

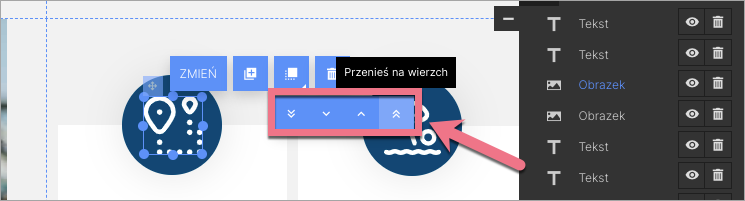
Pojawią się opcje: Przenieś na spód, Przenieś niżej, Przenieś wyżej, Przenieś na wierzch. Aby element pojawił się na samej górze, wybierz Przenieś na wierzch.

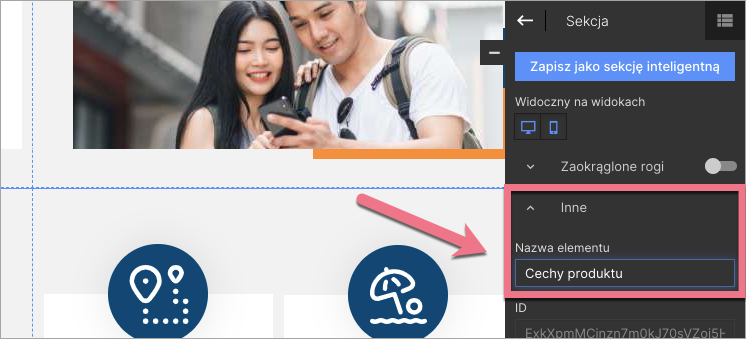
Zmień nazwę sekcji
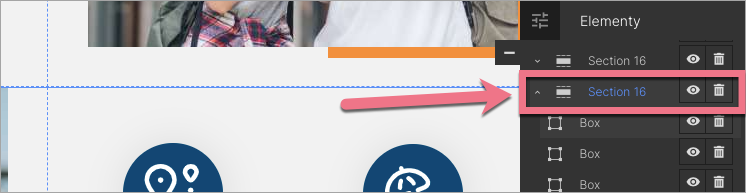
Możesz ułatwić sobie poruszanie się wśród elementów landing page’a, zmieniając nazwy sekcji. Domyślnie każda nowa sekcja ma nadawany kolejny numer. By to zmienić, kliknij dwa razy w nazwę sekcji na liście Elementów.

Otworzy się panel edycji sekcji. Znajdź zakładkę Inne i wpisz nową Nazwę elementu.

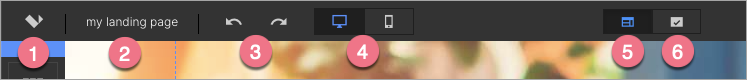
Górny pasek
Górny pasek w edytorze Landingi pozwala Ci na zarządzanie swoją pracą.

- Wyjście z edytora – z tego miejsca możesz dostać się bezpośrednio do Dashboardu, Testów A/B, Kodów JavaScript, Ustawień konta lub przenieść się do platformy
- Nazwa landing page’a
- Cofnij/Powtórz krok
- Widok desktop i Widok mobile – przełącz widoki, żeby dostosować stronę do urządzeń, lub wyłącz któryś z widoków
- Edycja Strony głównej landing page’a
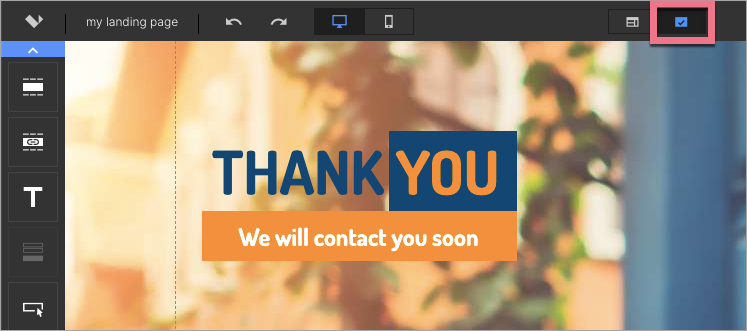
- Edycja Strony podziękowania (strony po konwersji)
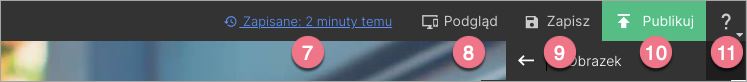
- Historia strony – przejdź do automatycznie zapisywanych wersji landing page’a. W tym miejscu możesz też przywrócić starą, zapisaną wersję
- Podgląd – sprawdź, jak landing page będzie się wyświetlał (bez zapisywania zmian)
- Zapisz – zapisanie zmian ręcznie
- Publikuj – publikacja landing page’a (wraz z zapisem zmian)
- Pomoc – opcje: Skróty klawiaturowe, Centrum Pomocy, Stwórz zgłoszenie, Konsultacje 1:1, Instrukcje wideo, Case studies, Status systemu

Strona podziękowania
Edycja Strony podziękowania wygląda tak samo jak strony głównej landing page’a. Możesz korzystać z tych samych widgetów i ich funkcji poza Formularzem.

WAŻNE: Pamiętaj, że klikając Publikuj, publikujesz jednocześnie stronę główną i stronę podziękowania.
Na koniec wprowadzania zmian nie zapomnij zapisać lub opublikować landing page’a.
Szybka edycja
Aby przyspieszyć pracę, elementy i widgety umieszczone na landing page’ach, pop-upach i lightboxach możesz kopiować i umieszczać na dowolnych innych projektach tworzonych w Landingi. Dowiedz się więcej o kopiowaniu i wklejaniu elementów.
Możesz także zaznaczyć kilka elementów, aby wykonać dla nich tę samą akcję jednocześnie, np. przesunąć je.
Aby to zrobić, przejdź do widoku Elementów, przytrzymaj na klawiaturze przycisk Ctrl lub Cmd i zaznacz z listy wybrane elementy.

Jeżeli wciąż nie czujesz się pewnie w budowaniu landing page’y w Landingi, pamiętaj, że możesz umówić się na bezpłatne indywidualne konsultacje z naszym zespołem onboardingowym.